-
Content Count
48 -
Joined
-
Last visited
-
Days Won
9
Posts posted by Carlo Barazzetta
-
-
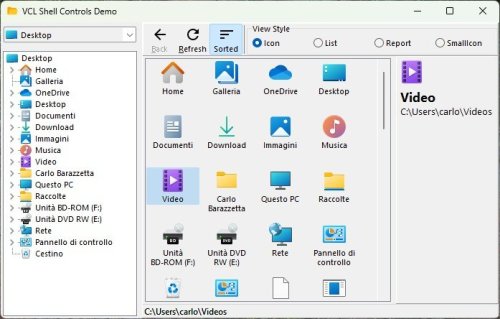
A HIDDEN GEM IN DELPHI SOURCES (SHELLCONTROLS)
Many times I intercept requests on the WEB from Delphi developers for components of the Windows "Shell" (similar to Windows Explorer) that were once present in Delphi (maybe in Delphi XE3), which have "disappeared" from the Delphi components palette. Those components are:
- TShellComboBox
- TShellListView
- TShellTreeView
- TShellChangeNotifier
The good news is that those components are still there and have also been updated over time, but the packages are missing and are therefore not installed "by default" in the Delphi IDE 🙁
So we have prepared a Repo on Git-Hub containing the packages of these components, to facilitate their installation in the Delphi IDE and therefore their use.
The prepared packages are for different versions of Delphi, starting from Delphi XE6 up to Delphi 12 and are available here:
https://github.com/EtheaDev/DelphiShellControlsPackages
In the same repository there is also a small Demo that shows the components "in action", also reconstructed from a demo present only for C++ and transformed in Delphi Pascal.
bye
Carlo-
 5
5
-
-
I've some problems using dzlib with Delphi11:
1) An AV inside TEnumStringFiles.Next
2) don't compile with 64bit platform
Is this version the latest?
https://sourceforge.net/projects/dzlib/Thanks.
Carlo -
Thank you very much!
-
I'm searching for an "autocomplete editing" component (showing a list of possibilities) of available directories/filenames based on typed text, for an OpenSource project, so I need an OpenSource component that makes this work...
Any suggestion?
Thanks.
Carlo -
If you need an integration for MarkDown files into Delphi apps, you can find some interesting open-source projects that I'm working on.
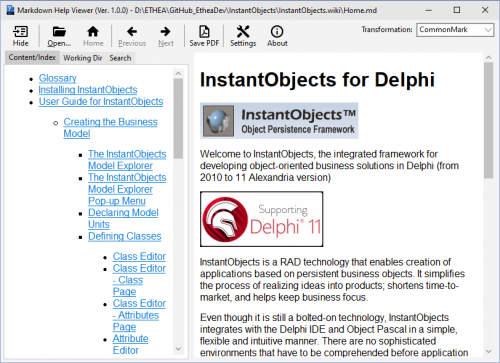
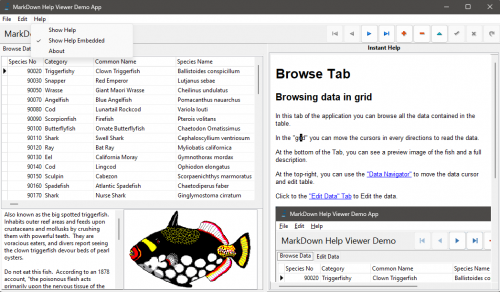
MarkDownHelpViewer ProjectThe MarkDownHelpViewer, is an Open-Source project to provide a Delphi-integrated help system using markdown files for online "help" creation.The project includes a ready Viewer with its setup to be installed on the user's machine (in practice the equivalent of hh.exe for the help in .chm format (see image) and an "interface" file to add to your own application that hooks the viewer to the "HelpContext" or "HelpKeyword" set on the Delphi components.Besides this also a component that can be used internally to the Delphi application to display help files.Here is the link to the project:This is a "Preview" of the viewer showing the help from the "wiki" of the InstantObjects project:There's also a small demo in the project that explains how to integrate the help with your Delphi application, including the ability to use a MarkDownViewer component right inside your application:
The MarkDownShellExtensions Project
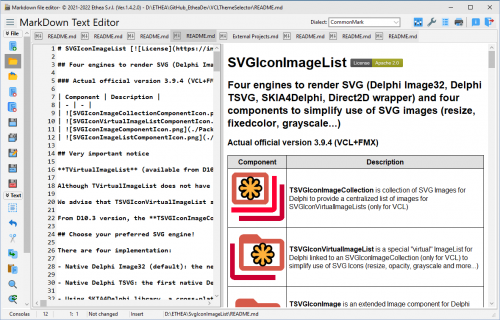
In addition to the viewer, I recommend to use the MarkDown file editor, which comes with my other project available here:
https://github.com/EtheaDev/MarkdownShellExtensions
with which it is possible to edit the MarkDown files and immediately see the preview of the final result:
Combining the two projects you will be able to offer your Delphi applications a fully integrated and easy to maintain Help system for the end user: when you need to update the images of your application because the GUI has changed, it will be sufficient to update the image on disk and update the associated markdown file, without the need for further updates, in order to always have the help updated to the latest release. Furthermore, the MarkDown format allows it to be easily published (for example as a "wiki" on Git-Hub) and is easily maintainable because it can be subjected to version-control.
Those two projects are based on other Open-source projects, like:
1: SVGIconImageList: https://github.com/EtheaDev/SVGIconImageList
2: HtmlViewer: https://github.com/BerndGabriel/HtmlViewer)
2: SynEdit: https://github.com/SynEdit/SynEdit3: VCLStyleUtils: https://github.com/RRUZ/vcl-styles-utils
4: Delphi-Markdown: https://github.com/grahamegrieve/delphi-markdown
-
 7
7
-
 3
3
-
-
Here you can see a full project to convert MarkDown to HTML (but not the inverse process):
-
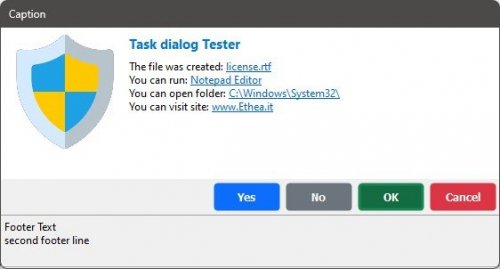
In my recent project, you can find a fully customizable TaskDialog (StyledTaskDialog):
https://github.com/EtheaDev/StyledComponents -
After the preview at IT-DevCon 2022 in Rome, I'ts time to release a new Open-Source project for Delphi-VCL, which will surely help to modernize "legacy" applications (support up to Delphi XE6 version).
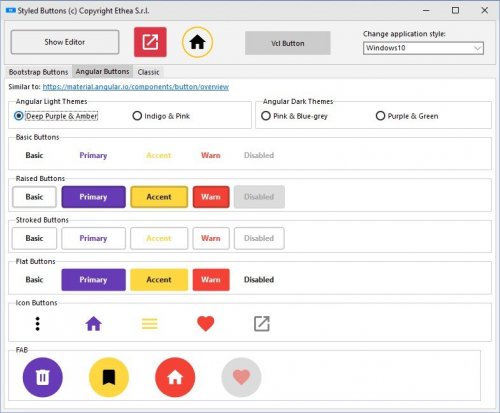
StyledButton is a completely customizable VCL "button": thanks to its versatility it is possible to use it in multiple ways, like a classic Delphi button, but with the freedom to define the border, color, aspect (rectangular, circular, squared), or as an "Icon" or "FAB", but above all it is simple to configure thanks to the many templates that "mimic" the behavior of the Bootstrap and Angular buttons, for example...
StyledTaskDialog offers the possibility to completely customize the messages of your app, completely replacing the system TaskDialog, and also providing support for animations (using Skia4Delphi of course).With handy demos and examples showing most of the features... please click on the "star" if you like the project!
github.com/EtheaDev/StyledComponents
Any suggestions or requests for improvements are always welcome!
-
 4
4
-
 1
1
-
-
-
On 5/2/2022 at 8:32 AM, ASuni said:Hi!
" The official 2.0 version will be released shortly and also published on GetIt. "
Is this toolkit available already in GetIt, and / or is it available for "Embarcadero® RAD Studio 10 Seattle Version 23.0.22248.5795 "?
I tried searching in GetIt of Delphi 10 Seattle for "SVG" and it came up empty. Am I doing something wrong or is this not (yet?) available in this way and/or for this IDE version?
Regards,
Antti
In the last version, 3.9.1 on GitHub Repo (https://github.com/EtheaDev/SVGIconImageList), I've added support for Delphi 10 Seattle (only VCL).
-
At the moment I've resolved in this way the bad painting of DbGrid:
procedure TForm1.DbGridDrawColumnCell(Sender: TObject; const Rect: TRect; DataCol: Integer; Column: TColumn; State: TGridDrawState); var LDbGrid: TDbGrid; begin LDbGrid := Sender as TDbGrid; //Resolve bad painting of selected cell in Windows 11 if not StyleServices.Enabled or (StyleServices.IsSystemStyle) then begin if ((gdSelected in State) and (gdFocused in State)) or ((gdSelected in State) and (dgRowSelect in LDbGrid.Options) and LDbGrid.Focused) then LDbGrid.Canvas.Brush.Color := clHighlight; LDbGrid.DefaultDrawColumnCell(Rect, DataCol, Column, State); end; end;
-
 2
2
-
-
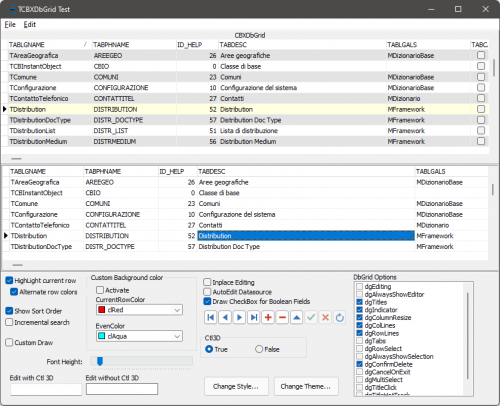
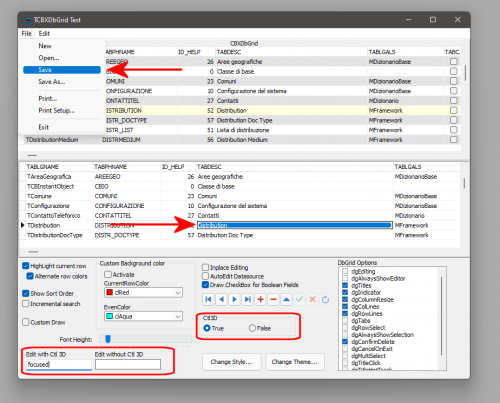
Typically, any Delphi app runs smoothly on Windows 11 (I've been using W11 since June).
Using an application with native Windows Style, the main differences I found are visible in this form:
The window and even the menu have rounded corners
The menuitem selected has rounded corners and a smaller area of drawing
The major problem is visible in the selected cell of a DbGrid: a strange rectangular and a rounded focused box: very bad to see.
If an edit has Ctl3D it works like default in W11: only the bottom border is visible (and colored): when the input receive focus the bottom border gets thicker
Selected RadioGroup has a colored border instead of a dot inside.
Scrollbars are thiny and enlarged when focused.
Buttons are rounded
Using a Styled app, all of those problem disappear, but it would be useful to have styles that look like Windows 11, just as Windows 10 styles were created (I hope in the next Delphi 11 release).
-
 4
4
-
 3
3
-
-
1 hour ago, Anders Melander said:Maybe this is a clue that you're using fonts for something that they were not intended for...
I didn't understand what you mean...
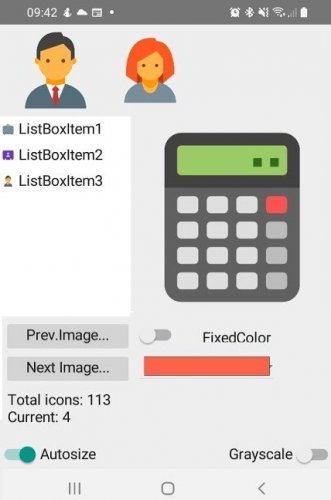
I am using "fonts of icons" to draw bitmaps in an ImageCollection / ImageList, to get scaled images for any DPI... I am using GDI + for best performance and transparency support ...
If the font is already installed in the system it works fine, the problem is only when deploying an application without installing the font during setup: only in this case the application must load and add the font at startup, before use it to draw bitmaps, but I don't know why I need to add a sleep 😞 -
After several attempts we found these problems:
1) after calling AddFontResource and notified in windows that a font has been added calling SendMessage(HWND_BROADCAST, WM_FONTCHANGE, 0, 0); the application hangs for several seconds waiting for all processes to respond to the message... 😞Using PostMessage(HWND_BROADCAST, WM_FONTCHANGE, 0, 0); instead of SendMessage does not hang.
2) In any case the imagelist does not draw icons correctly when it is using GDI+: only by adding a sleep (500) you get the correct drawing of the icons.
It seems that calling AddFontResource does not immediately update the list of fonts available to GDI+
For now the solution is to "wait" 500 millisecond at startup application after adding font loaded from disk:AddFontResource(PWideChar(FFontFileName)); PostMessage(HWND_BROADCAST, WM_FONTCHANGE, 0, 0); //Wait for Font available on GDI+ collection for drawing... Sleep(500);But is not an elegant solution... Any idea?
Another article with similar problem:
https://www.vbforums.com/showthread.php?883637-GDI-problems-with-GdipCreateFontFamilyFromName
-
When starts, the demo looks for the font installed into Windows: if not try loading from disk in this event of the datamodule:
procedure TdmImages.IconFontsImageCollectionFontMissing( const AFontName: TFontName); var LFontFileName: string; begin inherited; //The "material desktop font is not installed into system: load and install now from disk LFontFileName := ExtractFilePath(ParamStr(0))+'..\Fonts\Material Design Icons Desktop.ttf'; if FileExists(LFontFileName) then begin {$IFNDEF D2010+} AddFontResource(PChar(LFontFileName)); {$ELSE} AddFontResource(PWideChar(LFontFileName)); {$ENDIF} SendMessage(HWND_BROADCAST, WM_FONTCHANGE, 0, 0); end else begin //If the font file is not available raise Exception.CreateFmt('Warning: "%s" font is not present in your system!'+sLineBreak+ 'Please download at https://materialdesignicons.com and install it, because this demo is based on this font.', [AFontName]); end; end;If the call to AddFontResource fails on your machine I don't known why...
please use the issue section of the project to continue discussion...
https://github.com/EtheaDev/IconFontsImageList/issuesAnother reason could be that the font is installed only as resource of the IDE: I reccommend to install it manually in the developer machine as system font.
bye
Carlo -
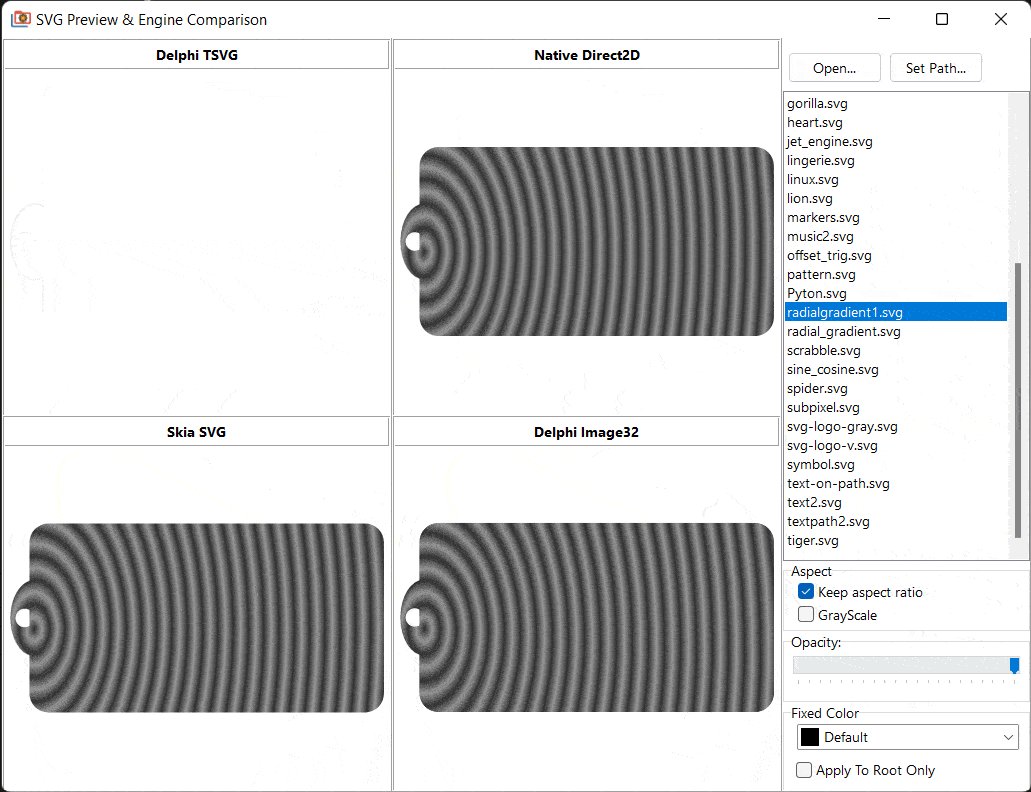
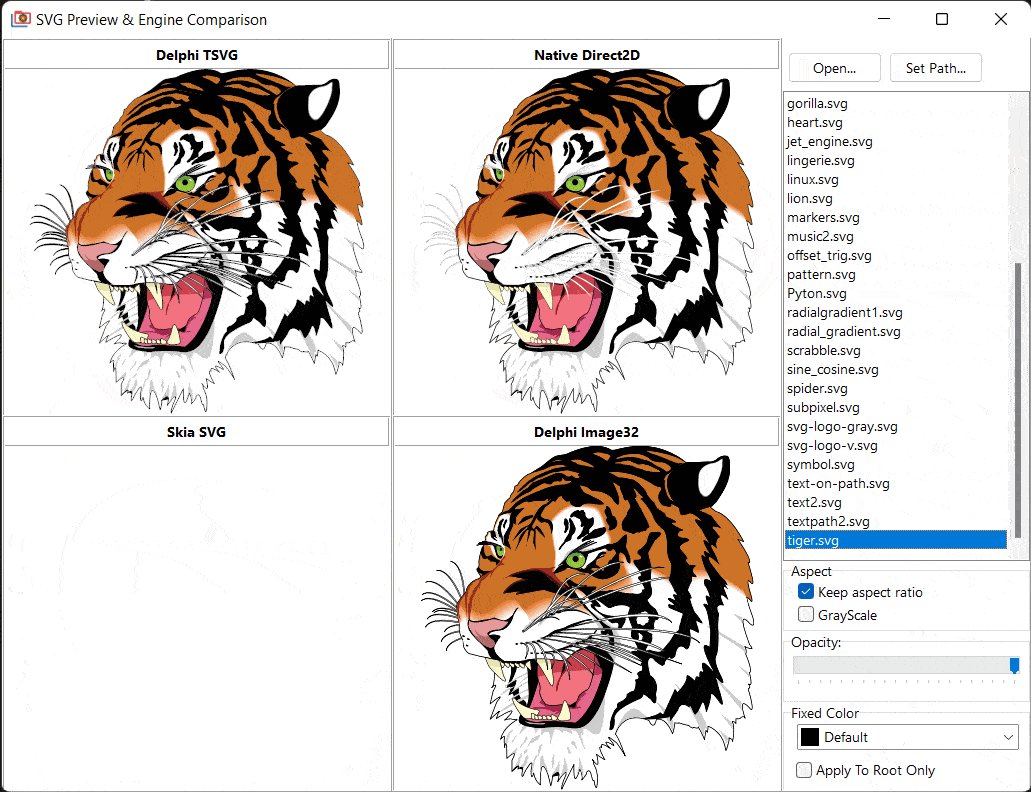
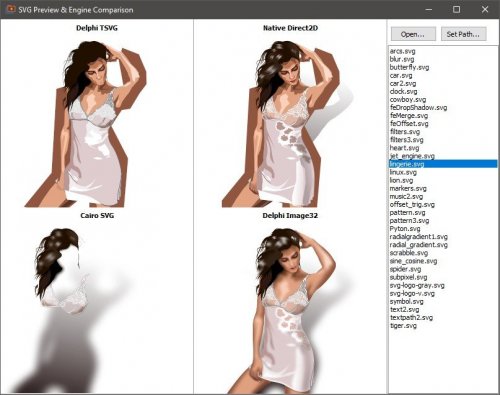
Good news about 2.4.0 version of SVGIconImageList:
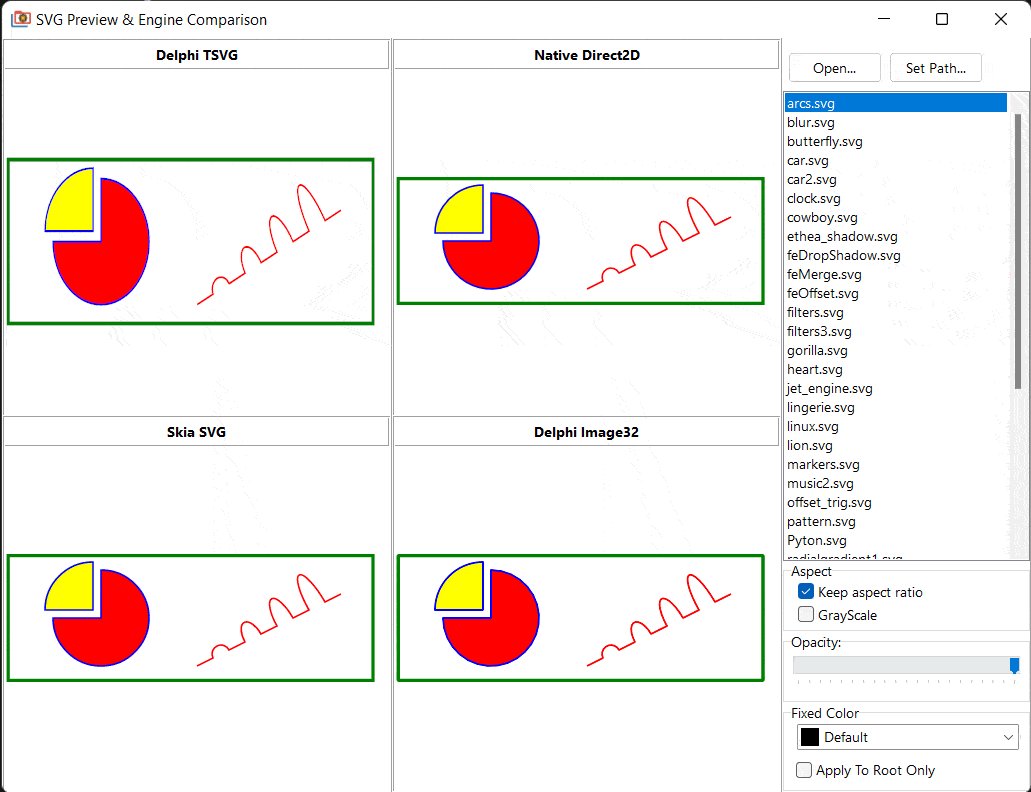
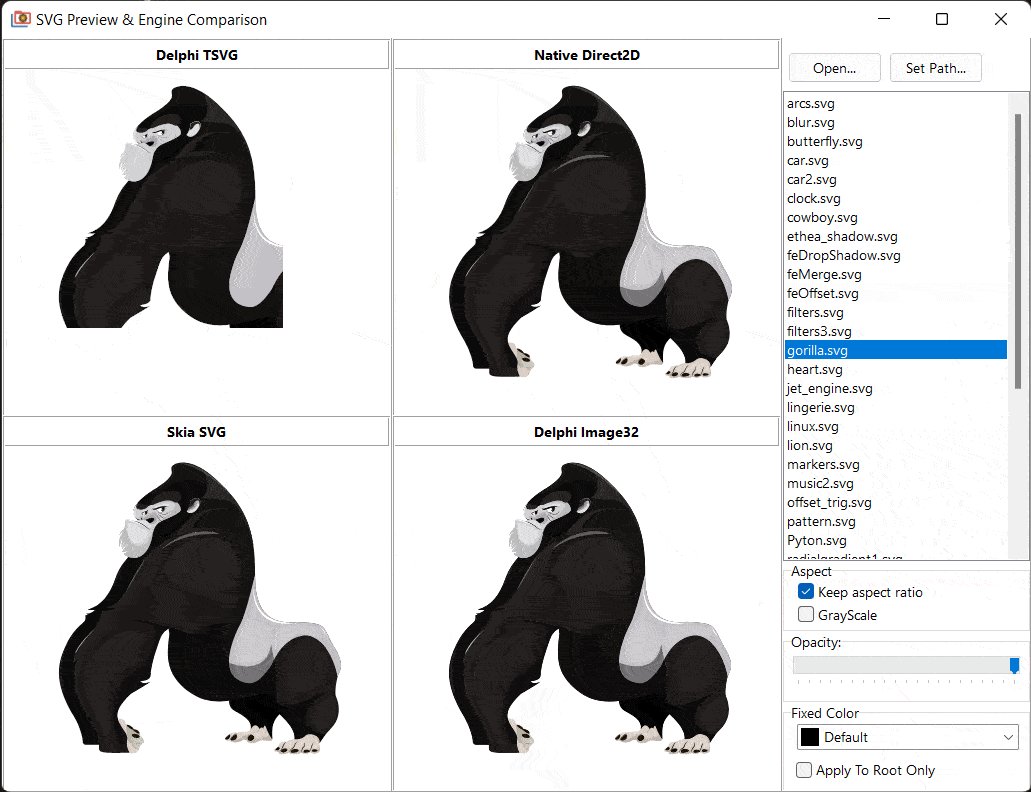
- Added new engine: Image32 library (ver.3.0) by Angus Johnson (VCL+FMX)
- Image32 is now the default native Delphi engine, because has more SVG functionalities like blur, gradient, merge, drop-shadow, markers, simbol, pattern, subpixel.
- Added support for Android and iOS platforms (by Image32 engine)
- Added support for backward Delphi versions (from XE3)
- Added demo to compare the four engines (SVGViewer)-
 5
5
-
 6
6
-
-
I've created the BUG report: https://quality.embarcadero.com/browse/RSP-33760
Please vote for it.
bye
Carlo-
 3
3
-
-
2 hours ago, Vincent Parrett said:I'm getting nowhere with this - something is causing windows to send WM_DPICHANGED when restoring the window - according to the documentation for WM_DPICHANGED the message is sent when
- The window is moved to a new monitor that has a different DPI.
- The DPI of the monitor hosting the window changes.
We are definitely not changing the dpi of any monitors, so that suggests that windows thinks the window has changed monitors. I've been looking though the vcl source but cannot see where that is happening. Since this only happens with vcl themes enabled I think it's safe to say this is probably not a windows bug.
@Carlo Barazzetta did you report this yet? If so post the number here so we can vote for it. Hopefully we can find a workaround for this because I guarantee I will have customers reporting this as an issue with my software otherwise.
No, I haven't reported the BUG yet, I was hoping to be able to find the problem and also provide a possible solution ...
-
At the moment I've resolved rewriting WMGetMinMaxInfo handler using other variables (MinFormWidth, MinFormHeight, MaxFormWidth, MaxFormHeight: Integer;) into my base form of the application.
procedure TBaseForm.WMGetMinMaxInfo(var Message: TWMGetMinMaxInfo); var LMinMaxInfo: PMinMaxInfo; begin if not (csReading in ComponentState) then begin LMinMaxInfo := Message.MinMaxInfo; with LMinMaxInfo^ do begin with ptMinTrackSize do begin if MinFormWidth > 0 then X := MinFormWidth; if MinFormHeight > 0 then Y := MinFormHeight; end; with ptMaxTrackSize do begin if MaxFormWidth > 0 then X := MaxFormWidth; if MaxFormHeight > 0 then Y := MaxFormHeight; end; ConstrainedResize(ptMinTrackSize.X, ptMinTrackSize.Y, ptMaxTrackSize.X, ptMaxTrackSize.Y); end; end; inherited; end; -
1 hour ago, Vandrovnik said:Confirmed, problem appears 🙂
1)
Monitor 1 @ 150 %
Monitor 2 @ 100 %
Monitor 2 is my primary monitor
When app is on monitor 2 (primary, 100 %), it works fine.
When app is on monitor 1 (not primary, 150 %), problem appears - app alternates between 150 % and 100 % zoom on this monitor
2)
Monitor 1 @ 100 %
Monitor 2 @ 150 %
Monitor 2 is my primary monitor
When app is on monitor 2 (primary, 150 %), it works fine.
When app is on monitor 1 (not primary, 100 %), problem appears - app alternates between 100 % and 150 % zoom on this monitor
But in my configuration the primary monitor is monitor 1 with 96 DPI, the application is on monitor 1 (the primary) and the bug is present also on primary monitor.
-
-
7 hours ago, Vincent Parrett said:I couldn't reproduce this here, although my second monitor shows as 144 dpi (4k at 150%).
Thanks for the test, I've changed my secondo monitor to 144dpi but the problem is the same...
I've upgraded my Windows10 version to 20H2 build but the problem still persist... -
12 minutes ago, Bill Meyer said:I was not involved, but I know we had some issues which were resolved by the info here:
It's not a configuration problem because the application starts with correct DPI. At the first Minimize/Maximize receive a wrong DPI (the DPI of the secondary monitor), at the second Minimize/Maximize receive the correct DPI, and so on.
But this appens ONLY if I'm using a VCLStyle and I have defined min constraint for the form and the current WindowsState is wsMaximized. -
I have encountered this problem affecting High-DPI support with VCL-Styles Enabled.
Scenario:
Main monitor: 96 dpi
Secondary monitor: 192 dpiPer monitor V2 enabled
"Empty" application with main form with:
Constraints.MinHeight = 400
Constraints.MinWidth = 300
WindowState = wsMaximized
VCLStyle active.1) Run (the form is full screen on the main monitor)
2) Minimize form.
3) Maximize form: BUG! appears in full screen on the main monitor but with a dpi of 192 !!!
4) Re-Minimize form.
5) Re-Maximize: appears in full screen on the main monitor but with a dpi of 96 (returns to correct scale)The three factors that determine the problem are:
1) presence of MinHeight and MinWidth Constraint
2) active VCL style
3) a secondary monitor with different dpi (on which the application never runs)Tested with D10.4.2 and Win10: anyone can confirm this problem or try it on other versions of windows?
Using the AfterMonitorDpiChanged event, on the first call after "maximize" the NewDPI value is 192, on the second call returns to 92.
the project:
program StyleTest; uses Vcl.Forms, UstyleTest in 'UstyleTest.pas' {Form5}, Vcl.Themes, Vcl.Styles; {$R *.res} begin Application.Initialize; Application.MainFormOnTaskbar := True; TStyleManager.TrySetStyle('Windows10 SlateGray'); Application.CreateForm(TForm5, Form5); Application.Run; end.the main form dfm:
object Form5: TForm5 Left = 0 Top = 0 Caption = 'Form5' ClientHeight = 500 ClientWidth = 500 Color = clBtnFace Constraints.MinHeight = 400 Constraints.MinWidth = 300 DoubleBuffered = True Font.Charset = DEFAULT_CHARSET Font.Color = clWindowText Font.Height = -11 Font.Name = 'Tahoma' Font.Style = [] OldCreateOrder = False WindowState = wsMaximized OnAfterMonitorDpiChanged = FormAfterMonitorDpiChanged PixelsPerInch = 96 TextHeight = 13 endthe main form pas
unit UstyleTest; interface uses Winapi.Windows, Winapi.Messages, System.SysUtils, System.Variants, System.Classes, Vcl.Graphics, Vcl.Controls, Vcl.Forms, Vcl.Dialogs, Vcl.StdCtrls; type TForm5 = class(TForm) procedure FormAfterMonitorDpiChanged(Sender: TObject; OldDPI, NewDPI: Integer); private { Private declarations } public { Public declarations } end; var Form5: TForm5; implementation {$R *.dfm} procedure TForm5.FormAfterMonitorDpiChanged(Sender: TObject; OldDPI, NewDPI: Integer); begin ; end; end.
![Delphi-PRAXiS [en]](https://en.delphipraxis.net/uploads/monthly_2018_12/logo.png.be76d93fcd709295cb24de51900e5888.png)













SAML in Delphi, OpenSource on Git-Hub by Ethea
in Network, Cloud and Web
Posted
Thanks to Ethea S.r.l. who commissioned Luca Minuti to write a Delphi implementation of SAML protocols/libraries and make it available Open-Source to the entire Delphi community.
The project has now been completed also for the 64-bit platform as well.
The project is available on Git-Hub at this address:
https://github.com/EtheaDev/Delphi-SAML