

José León
-
Content Count
7 -
Joined
-
Last visited
-
Days Won
2
Posts posted by José León
-
-
50 minutes ago, Kas Ob. said:I suggest a more advanced video samples, no need for commentary, few subtitles may be, this will shorten your time and give you the opportunity to make more of them, as the point is to show some more advanced stuff, like footer and header usage with CSS, frames replacing behaviour at runtime, switching between forms, session control... how to take photo from a mobile browser and share it with other browsers at runtime, how thumbnails will be added ... etc
In short, show power points combined in few minutes, just please take your time showing the result unlike many video out there with less than one second click and end of video.
Thanks for the suggestions, I take note and will review it once I finish the current series.
11 hours ago, Stefan Glienke said:What get's me more interested here is if you could use the designer to design VCL forms within VSC - not asking for the entire featureset and behavior at designtime but just the basic align, anchor, size/position shebang.
While this could be done, I'm not sure about the benefits for a third-party to do this, in the sense that the toolchain for VCL from Embarcadero would still be required, that is, you need the compiler, the debugger, and also, the Delphi license prevents using Delphi to build a Delphi clone. So in short, you will still need a RAD Studio license in order to use that product, so you can build your apps.
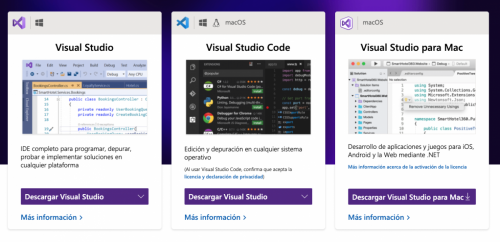
The only reason to create a product based on Visual Studio Code for VCL apps would be for Embarcadero, to provide their existing customer base an alternative, like Microsoft does with its Visual Studio line:
With TMS Web Core for Visual Studio Code, by no means we are trying to compete with Embarcadero, it would be even ridiculous to think that. The goal with this product is to provide a lightweight solution for customers willing to use TMS Web Core to build their web apps. Visual Studio Code is an IDE built with web technologies, so we can do web things there that are simply not possible in RAD Studio, and also, the toolchain is completely independent. But remember TMS is and will be producing the RAD Studio product for TMS Web Core, so again, it's all about options 🙂
-
No problem, thanks for the feedback. The very first thing is explained on the series of videos is that the goal is to show the process step by step, that is, to teach how to do things in a very detailed way in order for viewers to learn. We are not trying to compete with any Javascript library, that's not the goal of the product, in fact, you can integrate it if you want 🙂
-
Yes, apart from that, would be good for Delphi developers to know about this product, so any help commenting about it on Facebook groups, mailing lists or forums would be greatly appreciated.
Thanks!
-
Thanks! You got perfectly the goal. Please, help us spread the word by telling other developers about the product!!
-
https://www.tmssoftware.com/site/tmswebcorevsc.asp
Happy to announce the public beta of TMS Web Core for Visual Studio Code, you can install it directly from Visual Studio Code's marketplace and start writing web applications in Pascal in minutes.
Please, use the support center forums to provide any feedback you want and help us to polish the product towards its upcoming release:
https://support.tmssoftware.com/c/web-core/tms-web-core-vsc/87
RADical Web
- Modern SPA web application model
- Pure HTML5/CSS3/Javascript based applications
- Standard component framework for common UI controls and access to browser features
- Debugging in Pascal code via the browser
- Backed by a solid & proven Delphi Pascal to Javascript compiler that was years in development
Reuse skills and components
- Open to consume other existing Javascript frameworks & libraries
- Open to use HTML/CSS for design
- Open to use other jQuery controls or even other Javascript frameworks
- Easy interfacing to REST cloud services including to TMS XData for database
Easy Deployment
- Application consists of HTML & Javascript files only that can be easily deployed on any light or heavyweight webservers
- Use any existing load-balancing software and/or techniques for highest performance
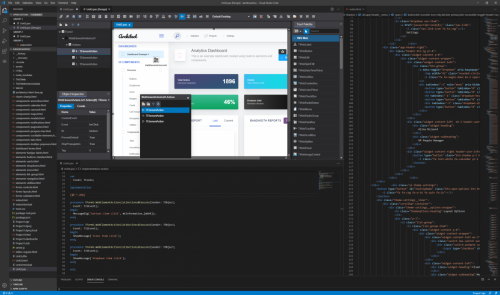
Visual Studio Code version benefits
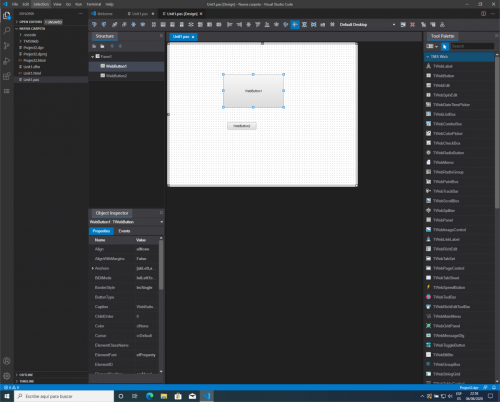
- WYSIWYG form designer
- Debugging integrated in the IDE
- Cross-Platform (Windows / MacOS / Linux)
- High DPI enabled IDE
- Ecosystem with many additional plugins to enchance development productivity
Get started with TMS Web Core for Visual Studio Code
-
 8
8
-
 2
2
-
That recalled me a very old project of mine:
https://www.youtube.com/watch?v=KjnqqeJhBEo
Skip to minute 4 if you just want to see it working.
Regards
![Delphi-PRAXiS [en]](https://en.delphipraxis.net/uploads/monthly_2018_12/logo.png.be76d93fcd709295cb24de51900e5888.png)



ANN: TMS Web Core for Visual Studio Code - Public Beta
in Delphi Third-Party
Posted
In any case, the Form Designer will be the same, it has been designed to be agnostic and to abstract any class library, that means that any help you provide us to polish TMS Web Core for Visual Studio Code now, will revert on any future project we start with this designer. Thanks in advance!! 🙂