

DelphiStyles
-
Content Count
21 -
Joined
-
Last visited
Posts posted by DelphiStyles
-
-
2 hours ago, Lars Fosdal said:For me, the best kind of skinning is the type that is able to visually adapt to the OS UI settings.
My least favorite skinning is elements that visually distract from the flow of a UI, or that interfere with the "normal" UI metaphor for a platform.
Yes, this is why Flat UI is popular, because, for example, Windows 10 is flat and non-flat style will looks not good on it.
Then, based on our experience, developer want to have styles, which looks the same in all platforms and this is one of the reason why he use style.
But, in any case, all our FMX multiplatform styles has a platform specific elements and structure (scrollbars, for example).
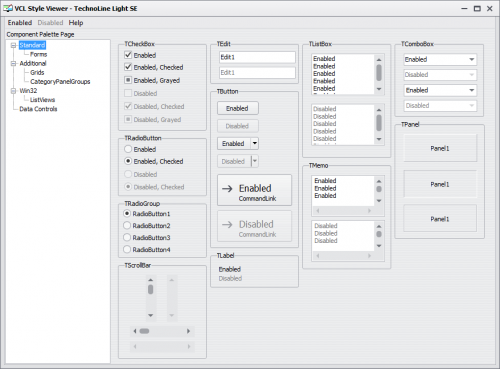
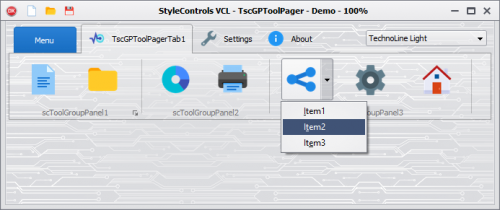
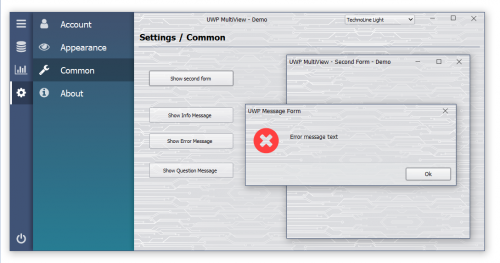
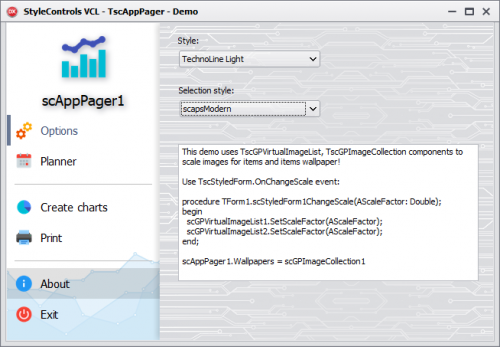
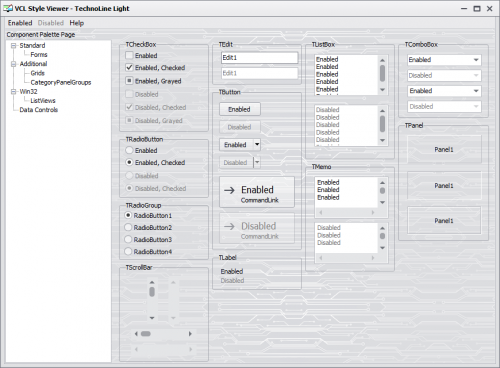
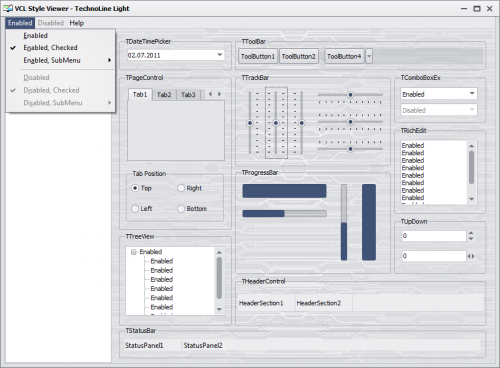
Around current VCL Style TechnoLine...
You see that it not flat - as you like. May be background looks defiantly.
But you can change it to solid color or to something new....
-
Uwe, thanks for the support!
-
20 hours ago, Lars Fosdal said:We sure do, because this makes me cringe. Too much clutter.
That said - I also hate the currently popular naked "flat UI" design philosophy which takes away most UI guidance and makes you guess if something is a link, a button, or just text - and you have to hover and/or click in the right places to find out.Flat UI can be different. You are exaggerating the problem too much.
We make different styles, including many non-standard projects. And yes, there are people who want to have carbon, aluminum background and etc.
This style demonstrates the capabilities of the VCL styles and ideas themselves.
Also you will not find similar websites. Why applications should be similar?
Styles and third-party controls give oppurtunity to create unique UI for your unique application and this is a rule for multimedia applications, for example.
Also, if you want to have application with your company style, colors - there is only one way - use skins, styles.
Other important aspect is that you can Enable / Disable VCL styles in your application - just add this option.
-
47 minutes ago, Sherlock said:Aw, come on Lars, it's a matter of taste...
Yes, you are right. Developers have different tastes and different applications.
-
-
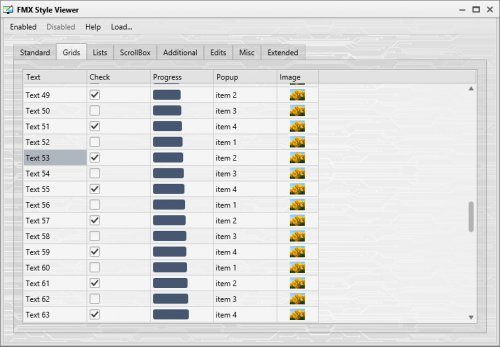
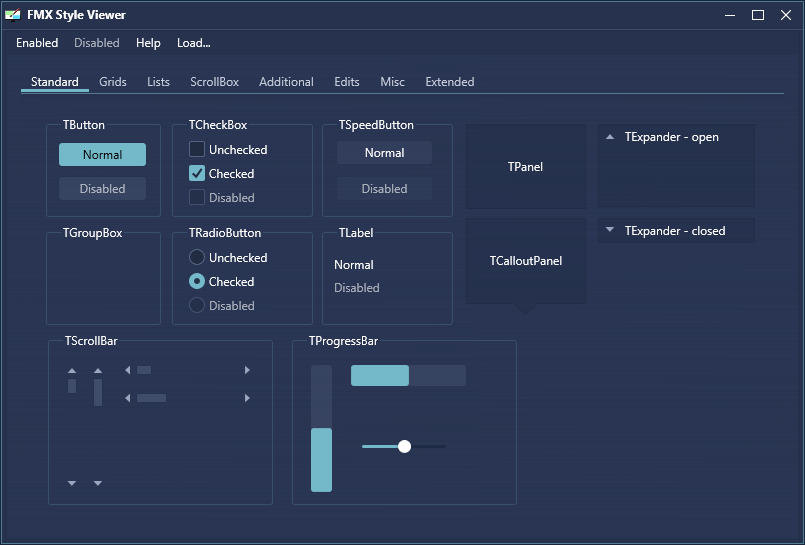
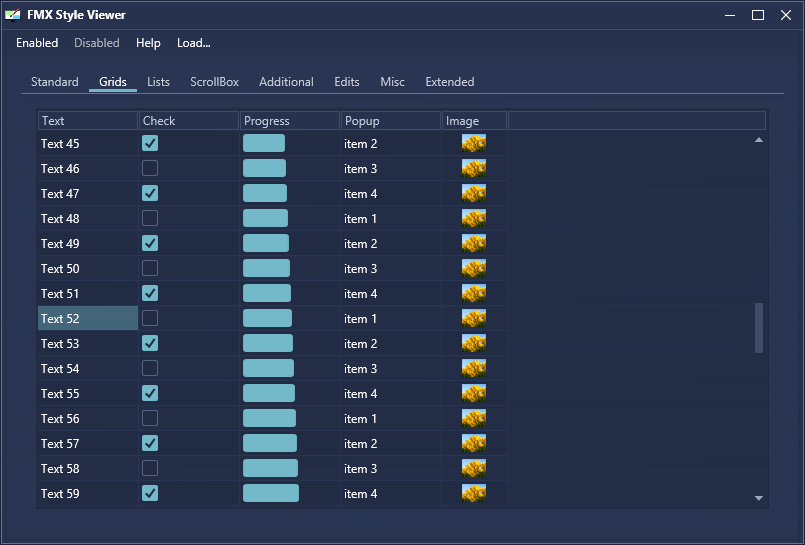
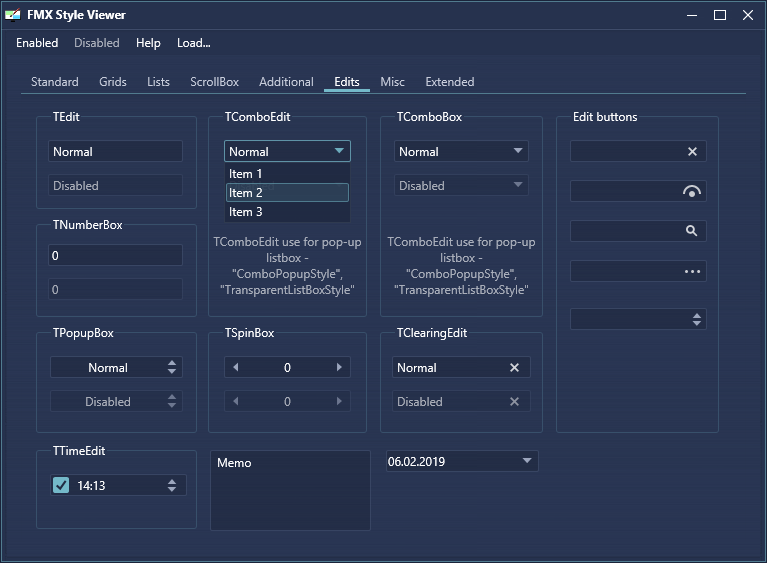
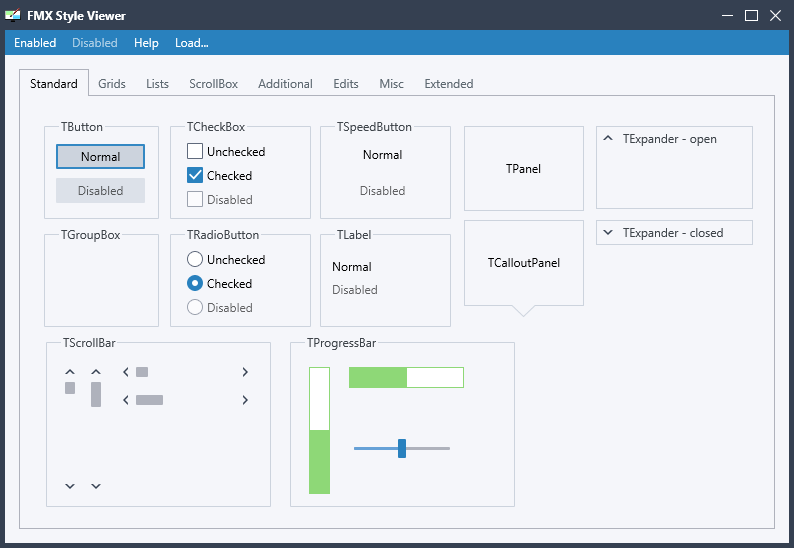
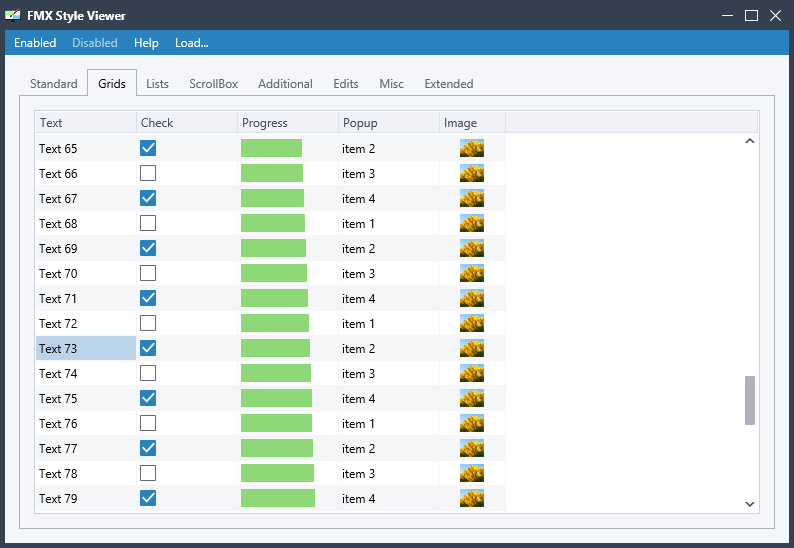
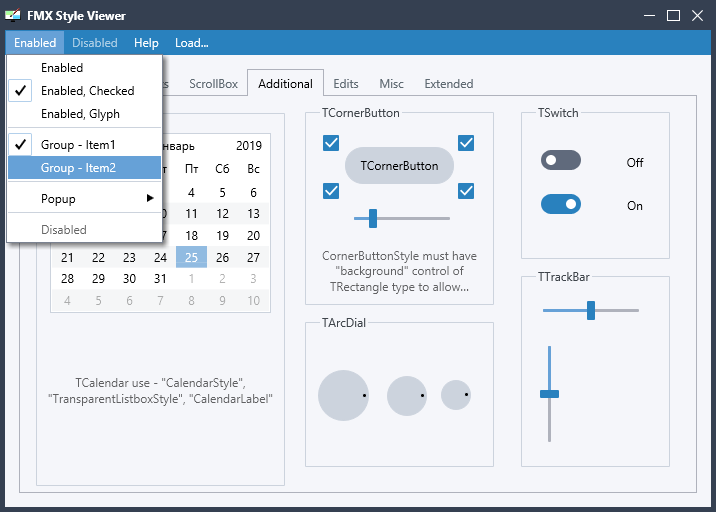
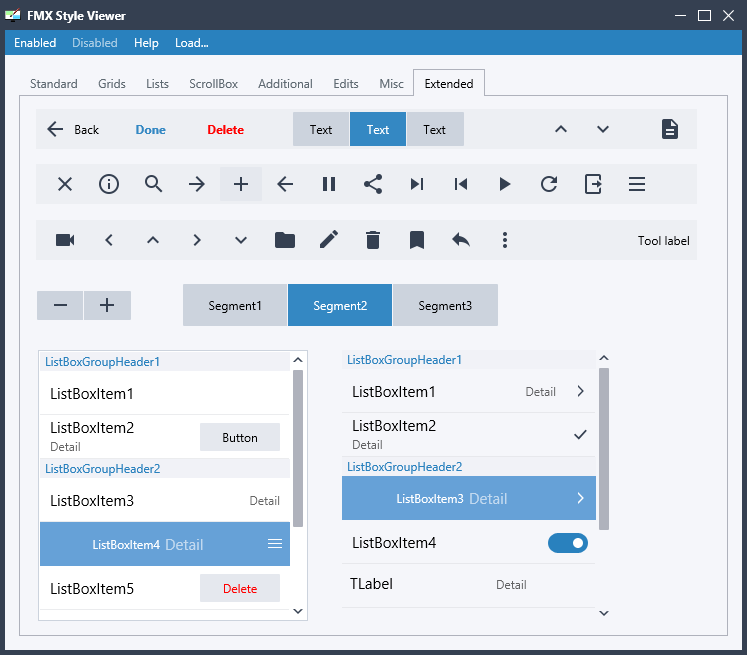
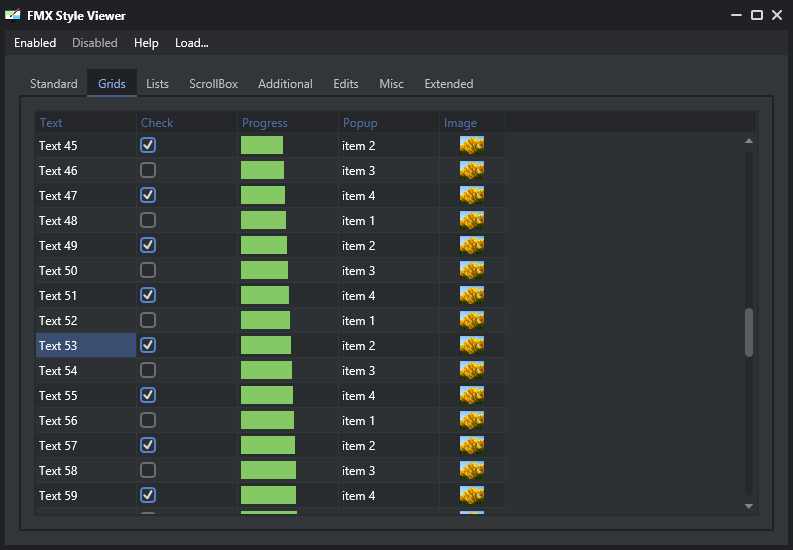
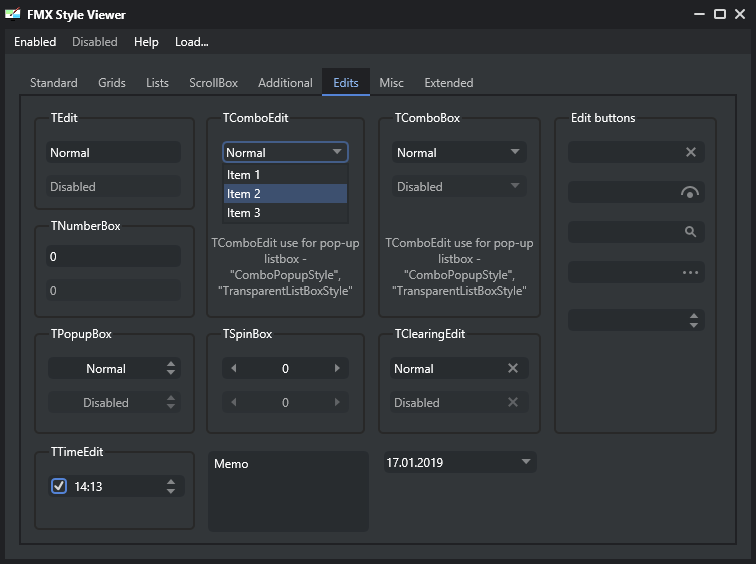
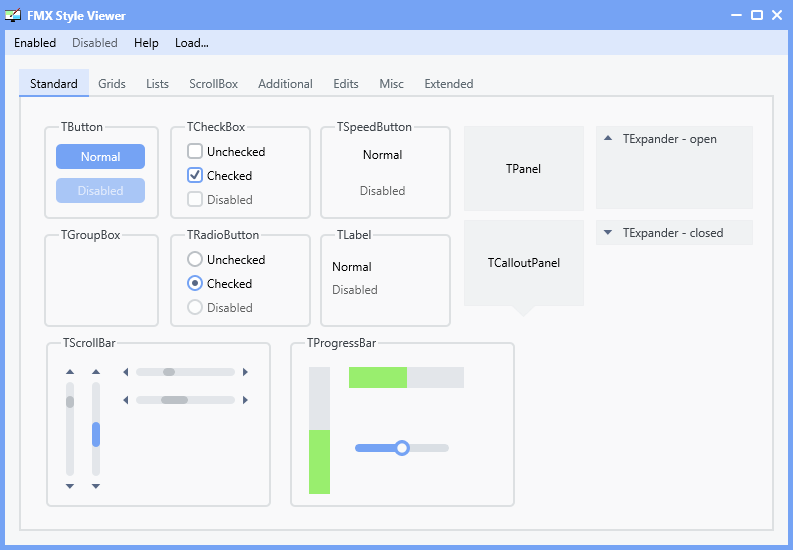
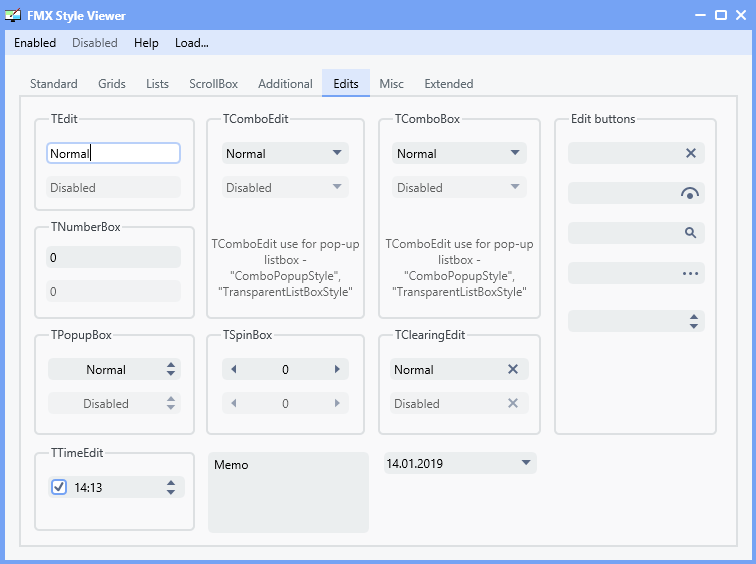
We are glad to introduce VCL variant of "Techno Line Light" style...
-
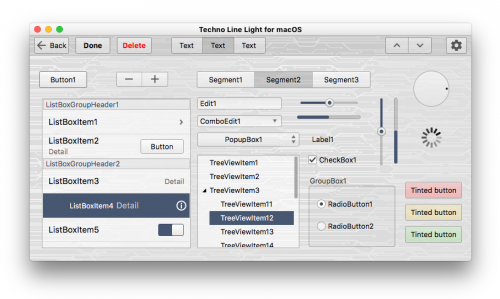
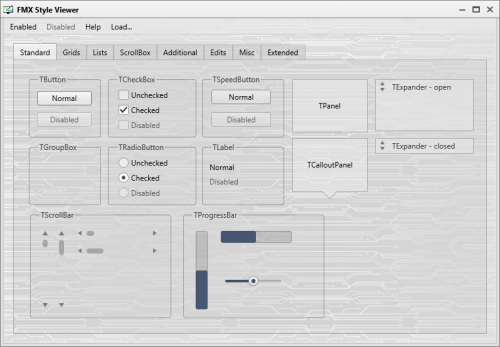
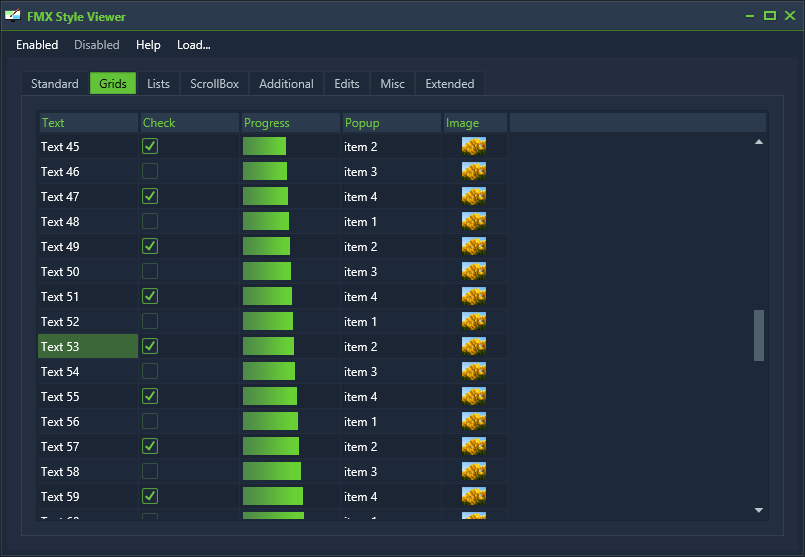
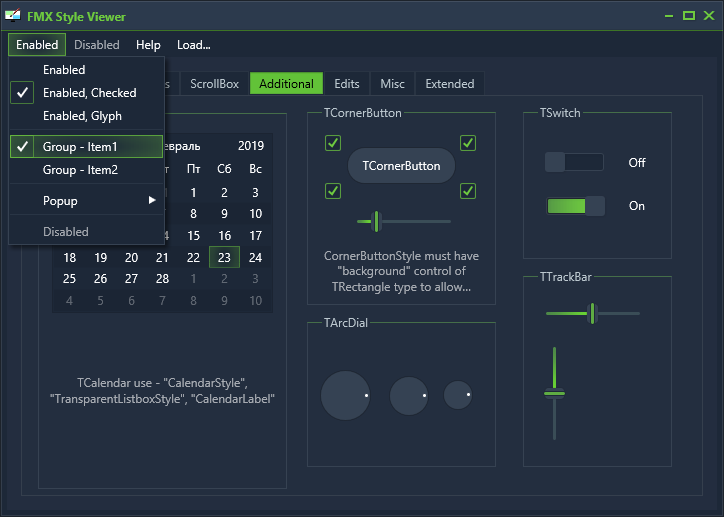
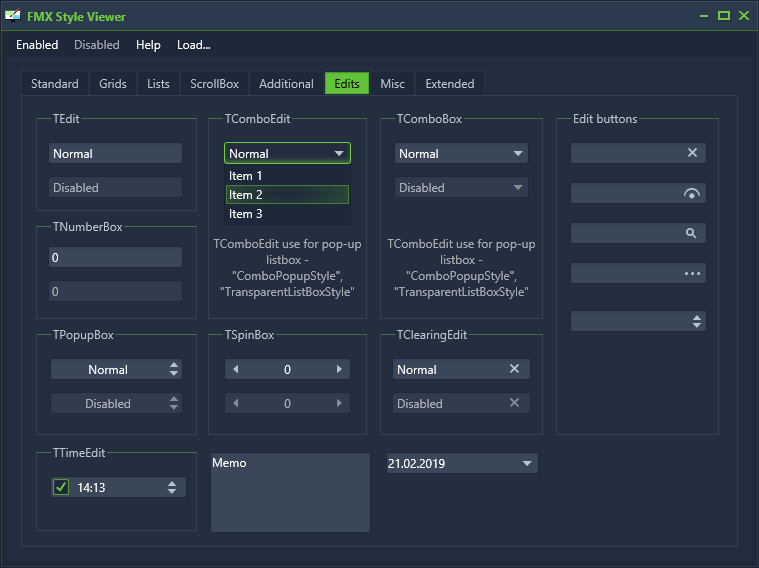
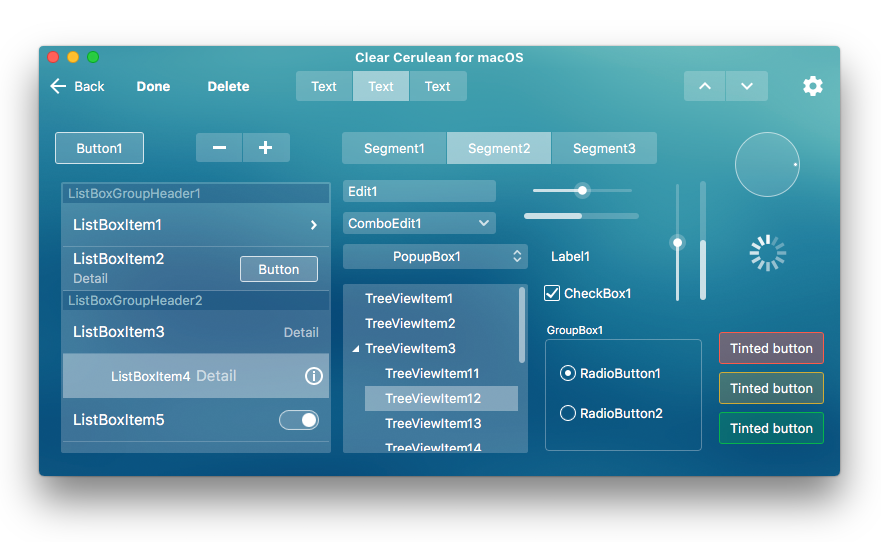
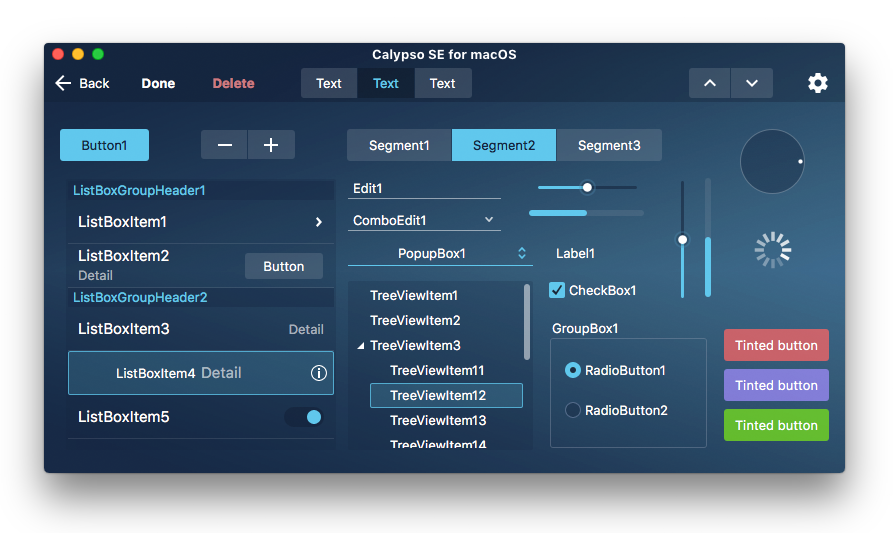
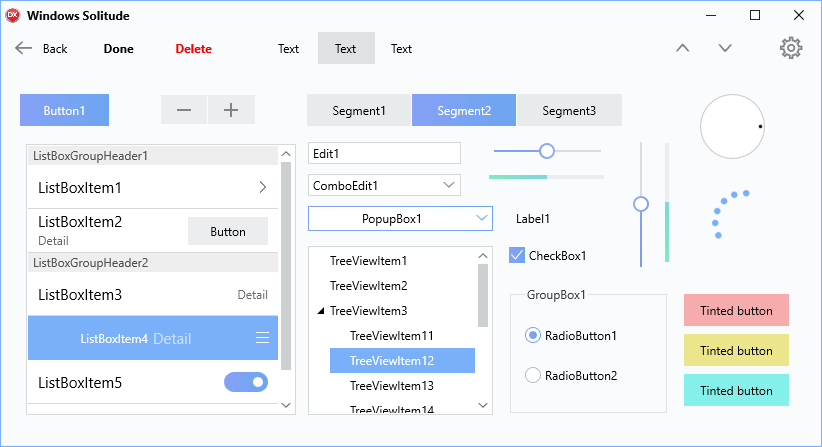
We are glad to introduce new multiplatform semi-transparent FM Style "Techno Line Light"
https://www.delphistyles.com/fmx/TechnoLineLight.html
-
There is no simple way, unfortunately.
Also other thing - we provide style templates for Bitmap Style Designer.
Style template is not depends from FM format and you can use them from XE5 for desktop platforms, for example.
BitmapStyleDesigner has a converter tool, which includes FM format + specific of each plaform.
All you need to do - open template in BitmapStyleDesigner from specific IDE (XE5, ... Seattle, ... Rio) and save it as FM *.style (in actual format of style objects).
About your manual style - there are no guarantees that the style will works correctly in the new IDE if in FM was a changes in object structures.
-
On 2/23/2019 at 10:47 PM, Rollo62 said:Thanks for the proposals.
Im missing such tinted color for the basic components.
Buttons, Panels are fine.
Listbox, Listview, TabControl, Label would be the minimim.
The original components have different structure from platform to platform.
Ideally I would prefer a style with basic vector objects only.
E.g. I made a simple button component using TPath, works perfect and can be easily render any form.
Why not make more use of vectors in styles ?
Styles has a platform specific and structure, because Embarcadero decided that style must follows platform guideline in most part + we need this to prevent desktop UI on mobile devices, for example (it will looks ugly).
This is why we have multiview solution for application today and you can adjust form for each platform.
Vector styles are in the past and most of controls properties are not supported with them.
It's hard to mimic original graphic with vector objects + big count of these objects is not good for performance.
-
18 hours ago, Rollo62 said:Thanks, I like all the new styles you offer.
My question is, how are they prepared to be configurable in color and rendering on all mobile devices and desktop ?The original styles are not very compatible, and not easy to adjust, they need to have special tweaks for every platform,
so that its sometimes not possible to have same look on all OS.
Do you use same structure of the styles for all platforms, wherever possible ?
Have encapsulated the main swatch colors, so to be able to adjust the color scheme from changing a few variables only ?
Are those variables accessable during runtime, so that custom color changes can be made easily w/o creating a new style ?
IMHO the biggest drawback of the Style system is that it doesn't not really support easy changes of the main colors in a style:
like background, text,/labels, foreground color, etc.
There is the option of TintedColor somehwere, to be able to recolor some objects, but this is not consequently used in all
components and platforms.
What would be your recommendation if I would need to e.g. to re-color your backgground color slightly different tone,as well as to change your foreground color from green to red ?
18 hours ago, Rollo62 said:Thank you for comments!
FM Styles can includes tint objects only for buttons and panels.
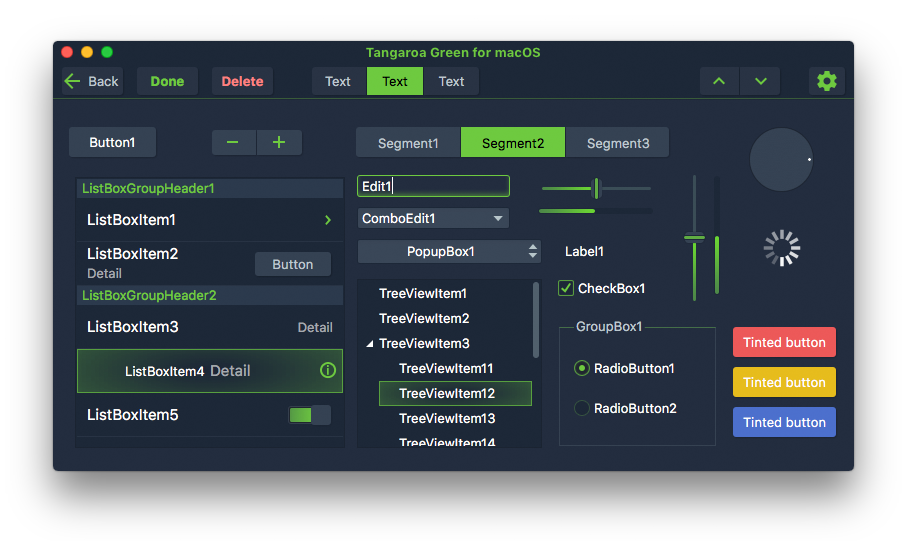
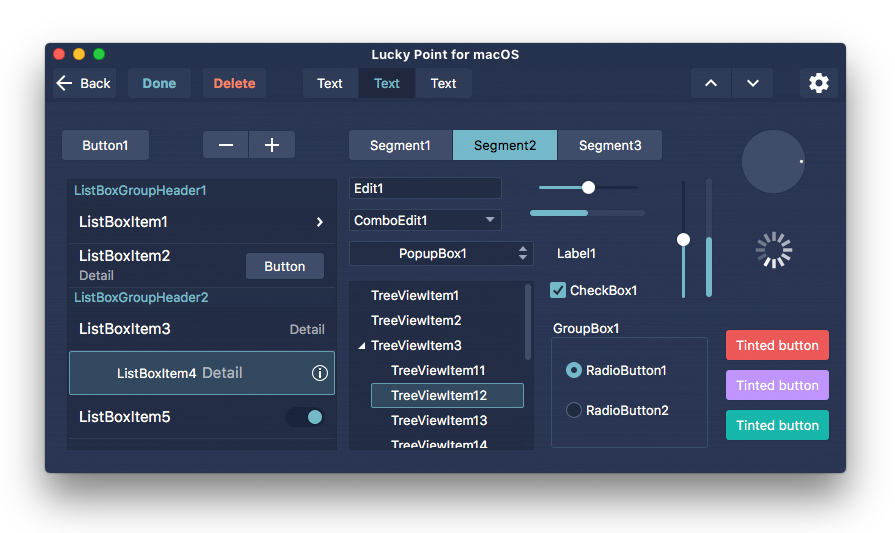
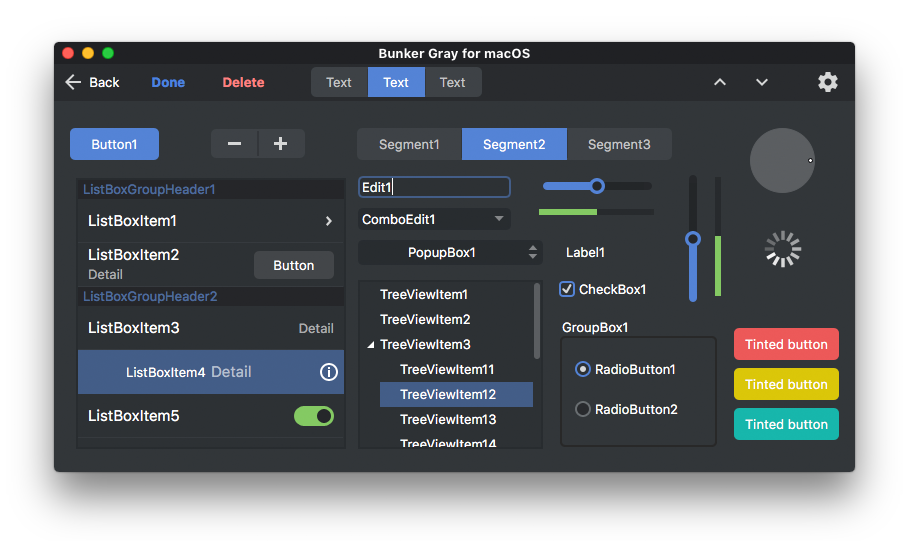
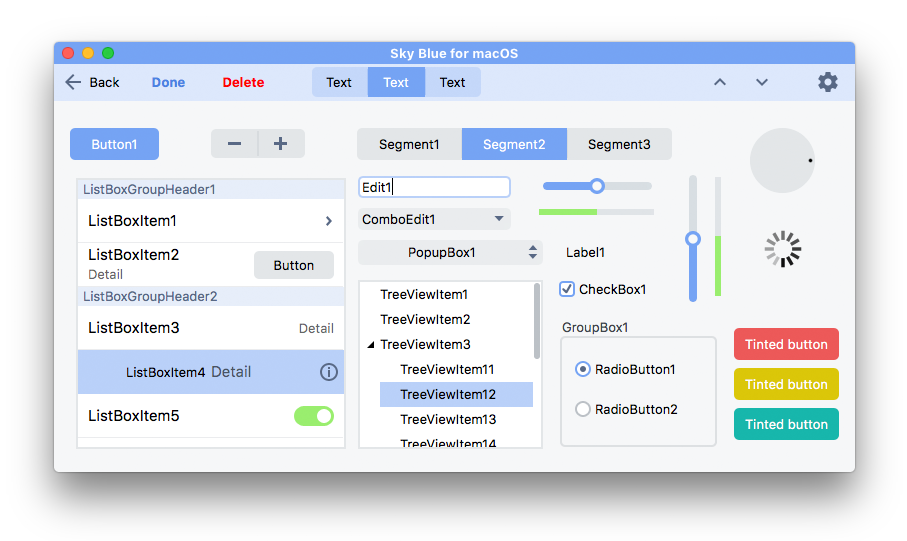
At this moment each our style has "tintedbutton" style for all platforms (you see them on macOS screenshot, for example).
If you want, we can add tint for toolbar and ...toolbutton styles + we can made color adaptation to your colors (custom design service).
We provide styles as collection of style templates for each platform - you can export pngs from template and update them + set you colors of fonts.
Also you can use TForm.Fill property to adjust background as you want - color, gradient, custom bitmap.
To change text color in controls you must disable FontColor in TControl.StyleSettings and set your font color in TControl.TextSettings.
-
We are glad to introduce new multiplatform FM Style "Tangaroa Green"
-
We are glad to introduce new multiplatform FM Style "Lucky Point":
https://www.delphistyles.com/fmx/LuckyPoint.html
Regards,
DelphiStyles -
-
We are glad to introduce new multiplatform FM Style "Bunker Gray":
https://www.delphistyles.com/fmx/BunkerGray.html
It looks as dark variant of latest "Sky Blue" FM style and comming soon VCL variants of these 2 styles!
-
We are glad to introduce new Multiplatform FM Style "Sky Blue":
-
Special offer from DelphiStyles.com - Order Life Time Subscriptions now and Save Up 20%!
More info at:
-
We are glad to announce that FM UI Plus and special patch installer for macOS applications are ready to use with RAD Studio 10.3 Rio!
Also, of course, you can use VCL Styles and FM Style Templates with new version without any problems!
-
 1
1
-
-
13 hours ago, Dany Marmur said:From the site:
IMHO, you should specify that it does not handle all DevExpress controls. Better specify which controls the adapter unit supports.
Ok, we added - (for controls, which have LookAndFeel property)
-
We collected most of popular controls, which has a support of VCL Styles.
All products was tested with our styles and default styles.
We hope that this information will be very helpful in your choise...https://www.delphistyles.com/vcl/tlist.html
This page shows that many components from different vendors can be in the same custom style in your application!
Regards,
DelphiStyles-
 3
3
-
-
Fellow Delphi Developers!
You can find a lot of modern VCL and FM styles here:
Regards,
DelphiStyles
-
 1
1
-
![Delphi-PRAXiS [en]](https://en.delphipraxis.net/uploads/monthly_2018_12/logo.png.be76d93fcd709295cb24de51900e5888.png)




































DelphiStyles Discount Offers
in Delphi Third-Party
Posted