

c0d3r
-
Content Count
137 -
Joined
-
Last visited
-
Days Won
1
Posts posted by c0d3r
-
-
Just realized that the compiler error counts were always offset by 1, so where is that extra one? Are the EMBRAS... guys able to count their fingers? if not, I can teach them.
-
 1
1
-
-
2 minutes ago, Mike Torrettinni said:I use 10.2, does newer version allow quick switching between themes, like a shortcut?
Yes. I think so, from Options/User Interface/Editor/Color/Color Speedsetting dropdown
-
1 hour ago, Mike Torrettinni said:Do you switch between color schemas frequently? It would be nice if IDE has a shortcut for this.
Yes. I did switch between colour schemes by using Delphi IDE Theme Editor. The last scheme I posted was used more often now.
-
7 hours ago, Gary Mugford said:I could use that. Orange and Brick Red are playmates for green out in the wild.
I called my this IDE colour schema : Nature. the red: Flowers, the green: Forest, the orange/yellow: Moon/Sun, the cream white: Clouds, the dark blue background: Deep ocean, the light green (a bit blueish) : Rivers. the brown white space: earth. the Sky blue brace pair highlight: The Sky. The red error lines: Fire.
-
-
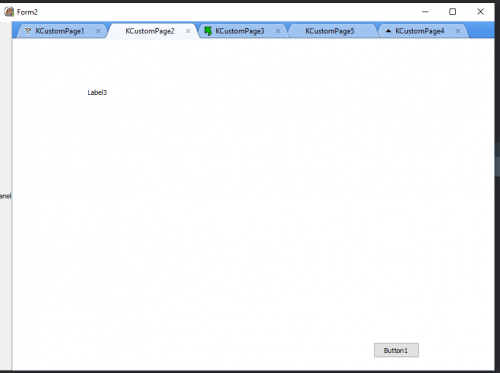
I had exact the same issue. See the screenshot.
Its reproducible if I ctrl-shift-up to the procedure declaration section, then ctrl-shift-down back to the procedure body, then move the cursor, you would see it. However, I'm in a VM though.
-
11 minutes ago, Mike Torrettinni said:What editor is this?
Original Delphi Editor
-
-
10 minutes ago, Anders Melander said:As far as I know Graphics32 has supported 64-bit for ages. Doesn't it work for you?
Oh, Sorry, I didn't know that. Thats great!
-
Do any of you plan to have your components to support 64-bit in near future?
-
Found the solution and done. The result is perfect! See:
-
@Anders Melander Thanks so much for the help. Now not only all the images in the application wre scaling smoothly, but also all the Toolbar2000s were all scaled perfectly under different High DPIs (100%, 125%, 150%, 200%, ...). Yes, TOOLBARS are working without adding different set of images!!!
-
-
As far as I know, once the source loads file/stream from a PNG file/stream, the transparent got lost, Here are the codes:
Source.LoadFromFile('normal_left.png'); <-- Transparent got lost, transparent turned to White
Target.SetSize(Round(Source.Width * 2), Round(Source.Height * 2));
Resampler := TKernelResampler.Create(Source); // Resampler is now owned by TBitmap32
Resampler.Kernel := TMitchellKernel.Create; // Kernel is now owned by resampler// Stretch using kernel resampler
Target.Draw(Target.BoundsRect, Source.BoundsRect, Source);ABitmap := TBitmap.Create;
try
ABitmap.Assign(Target);
ABitmap.AlphaFormat := afDefined;
Image1{TImage}.Picture.Bitmap.Assign(ABitmap);
finally
ABitmap.Free;
end;if you replace the first line with the following, the transparent turned to Black:
LoadBitmap32FromPNG(Source, 'normal_left.png');
-
16 minutes ago, Anders Melander said:I don't use LoadBitmap32FromPNG and it's not part of Graphics32. Have you verified that the transparent PNG pixels are still transparent after conversion to TBitmap32?
Other than that the problem could be the blend and combine mode used when drawing but that should be the same regardless of the origin of the pixel data.
The PNG file is working fine using TPngImage. I did a very simple test with Graphics32:
1:
Source.LoadFromFile('XXX.PNG');
Source.DrawTo(Image1{TImage}.Canvas.Handle, 0, 0);
2: using GR32PNG:
LoadBitmap32FromPNG(Source, 'xxx.png');
Source.DrawTo(Image1{TImage}.Canvas.Handle, 0, 0);
Both transparent channels were got lost with different DrawMode (dmTransparent, dmBlend, ...), all in Black, not yet do the resample things.
-
On 12/28/2020 at 10:25 AM, Anders Melander said:Something like this:
procedure Test; var Source: TBitmap32; Target: TBitmap32; Resampler: TKernelResampler; begin Target := TBitmap32.Create; try Source := TBitmap32.Create; try Source.LoadFromFile('foobar.bmp'); // Make new bitmap twice the size. You can also make it smaller. Target.SetSize(Source.Width*2, Source.Height*2); Resampler := TKernelResampler.Create(Source); // Resampler is now owned by TBitmap32 Resampler.Kernel := TLanczosKernel.Create; // Kernel is now owned by resampler // Stretch using kernel resampler Target.Draw(Target.BoundsRect, Source.BoundsRect, Source); finally Source.Free; end; // Do something with target bitmap... finally Target.Free; end; end;
Try the above codes but with PNG files, seems the transparent colors got lost always, all in black, even though I try to use like this:
LoadBitmap32FromPNG(Source, 'normal_left.png');
other than this problem everything else is working, What am I missing?
-
It crashes all the time if VMWare (16.1) has the 'Accelerate 3D Graphics' turned on.
-
5 hours ago, A.M. Hoornweg said:My current approach is to store all *.PNG files in high resolution inside the resources. I scale them down to the appropriate size when the application starts and the display resolution is known. I use my own scaling routines (using a Lanczos2 filter) but there are lots of libraries that can do the same thing.
This approach does not solve the situation of the user having multiple screens in multiple resolutions though.
Thanks for the tips. I will certainly try them out.
-
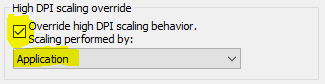
12 minutes ago, Attila Kovacs said:We are using Per Monitor v2 in the latest release, and Yes, for now we have to set this 'Override high DPI scaling...' to System. BUT it leads to blur screens which we got other complaints (LOTS LOTS of picky people out there, but we have to make them all happy) because of that.
-
4 minutes ago, David Heffernan said:If you can't change anything, I wonder what this topic is about. Is it a thought experiment?
Because clients complaint that the icons won't get scaled properly, and they also don't want you change the icons when we discuss the issues with them.
-
5 hours ago, David Heffernan said:You don't need to change them. You just need new versions of your existing glyphs.. You'll need to hire a graphic designer.
A new version IS a change. 🙂 There are lots of people out there in NA don't like icons being changed even though they are out of date, particularly those ones in Heathcare sectors. Dumb people all over the places, we did got calls that ask for where the any key is because the guys couldn't find the any key on the keyboard when they saw "Press any key to continue...'
-
18 hours ago, Vincent Parrett said:I have had good results with Vector Magic - https://vectormagic.com/
The key though is having larger png's to work with. Converting a 16x16px png/bmp to svg is next to impossible as there just isn't enough detail to work with.
FWIW, I'm slowly making my way through converting thousands of images to svg (either by converting or finding alternatives), it's mind numbingly boring and am losing the will to live..... 😒
Thanks for the link, I will try it out.
-
7 hours ago, Lars Fosdal said:You'd be surprised of the amount of SVG icons that can be found.
Thanks for the link. Unfortunately due to training issues, we can't change any icons because our clients were all get used to them, thats one of the issues we were facing, otherwise we could get better modern icons to replace aged ones. Clients are just ordinary people, some of them aren't smart enough.
-
6 hours ago, Uwe Raabe said:Currently not at design time (but a good feature request).
You can write a small program that does this:
for I := 0 to PngImageList1.Count - 1 do PngImageList1.PngImages[I].PngImage.SaveToFile('Image' + I.ToString);
Appreciated.
![Delphi-PRAXiS [en]](https://en.delphipraxis.net/uploads/monthly_2018_12/logo.png.be76d93fcd709295cb24de51900e5888.png)




1 error + 1 error = 3 errors? where is the extra one?
in Delphi IDE and APIs
Posted · Edited by c0d3r
Create a new vcl application, drop 2 labels, and make ONE label name typo in Oncreate event. When compiling, it said there were 2 errors in the codes: