-
Content Count
51 -
Joined
-
Last visited
-
Days Won
12
Posts posted by Carlo Barazzetta
-
-
12 minutes ago, Bill Meyer said:I was not involved, but I know we had some issues which were resolved by the info here:
It's not a configuration problem because the application starts with correct DPI. At the first Minimize/Maximize receive a wrong DPI (the DPI of the secondary monitor), at the second Minimize/Maximize receive the correct DPI, and so on.
But this appens ONLY if I'm using a VCLStyle and I have defined min constraint for the form and the current WindowsState is wsMaximized. -
I have encountered this problem affecting High-DPI support with VCL-Styles Enabled.
Scenario:
Main monitor: 96 dpi
Secondary monitor: 192 dpiPer monitor V2 enabled
"Empty" application with main form with:
Constraints.MinHeight = 400
Constraints.MinWidth = 300
WindowState = wsMaximized
VCLStyle active.1) Run (the form is full screen on the main monitor)
2) Minimize form.
3) Maximize form: BUG! appears in full screen on the main monitor but with a dpi of 192 !!!
4) Re-Minimize form.
5) Re-Maximize: appears in full screen on the main monitor but with a dpi of 96 (returns to correct scale)The three factors that determine the problem are:
1) presence of MinHeight and MinWidth Constraint
2) active VCL style
3) a secondary monitor with different dpi (on which the application never runs)Tested with D10.4.2 and Win10: anyone can confirm this problem or try it on other versions of windows?
Using the AfterMonitorDpiChanged event, on the first call after "maximize" the NewDPI value is 192, on the second call returns to 92.
the project:
program StyleTest; uses Vcl.Forms, UstyleTest in 'UstyleTest.pas' {Form5}, Vcl.Themes, Vcl.Styles; {$R *.res} begin Application.Initialize; Application.MainFormOnTaskbar := True; TStyleManager.TrySetStyle('Windows10 SlateGray'); Application.CreateForm(TForm5, Form5); Application.Run; end.the main form dfm:
object Form5: TForm5 Left = 0 Top = 0 Caption = 'Form5' ClientHeight = 500 ClientWidth = 500 Color = clBtnFace Constraints.MinHeight = 400 Constraints.MinWidth = 300 DoubleBuffered = True Font.Charset = DEFAULT_CHARSET Font.Color = clWindowText Font.Height = -11 Font.Name = 'Tahoma' Font.Style = [] OldCreateOrder = False WindowState = wsMaximized OnAfterMonitorDpiChanged = FormAfterMonitorDpiChanged PixelsPerInch = 96 TextHeight = 13 endthe main form pas
unit UstyleTest; interface uses Winapi.Windows, Winapi.Messages, System.SysUtils, System.Variants, System.Classes, Vcl.Graphics, Vcl.Controls, Vcl.Forms, Vcl.Dialogs, Vcl.StdCtrls; type TForm5 = class(TForm) procedure FormAfterMonitorDpiChanged(Sender: TObject; OldDPI, NewDPI: Integer); private { Private declarations } public { Public declarations } end; var Form5: TForm5; implementation {$R *.dfm} procedure TForm5.FormAfterMonitorDpiChanged(Sender: TObject; OldDPI, NewDPI: Integer); begin ; end; end. -
4 hours ago, balabuev said:I removed as much as possible from your demo. It's now independent from SVG image list, and refers only to standard components. I removed almost all code also.
What is interesting: removing the bottom list view will stop the bug from occurring.
Very strange that the presence of an empty ImageView in the same form affects the memory leak on another component (the TTreeNodes of the TTreeView) after changing styles!
-
1 minute ago, Dalija Prasnikar said:Is there a bug report?
No, I didn't open a bug report because in my case it was just a demo of a component with on-the-fly style modification on the form itself to show how the component reacted with different styles.
-
9 hours ago, pyscripter said:SVGIconImageList/Demo at master · EtheaDev/SVGIconImageList (github.com) suffers from the same problem.
Yes, and I haven't found a solution ...
-
32 minutes ago, Attila Kovacs said:<o>
There is no thumbnail if you are in list or detail mode and it makes no sense to have the preview pane turned on if you are in icon-list mode and you can see the thumbnails. I understand that you like to turn the windows explorer into an full armed SVG workshop, I'm just saying that sometimes less is more. And it's definitely not slower. At least not on the usual SVG context.
I admit that the white background could be a showstopper on dark themes, but this is a subject for a separate thread. Dark theme with light text is very very bad for the eyes.
I don't understand ... (a fully armed SVG workshop?). If you don't feel the need to be able to see all the icons in a folder at a glance (Thumbnail mode) and be able to focus on one of those and look at the code on the fly (if it's SVG "clean" and "light") and don't try to see if that icon has colors that suit whatever theme the user chooses (dark or light) maybe we don't do the same job. If you prefer to use PowerToys instead of this solution developed in Delphi no one forces you to install it. I thought we were on a Delphi blog not for C# developers 😉
-
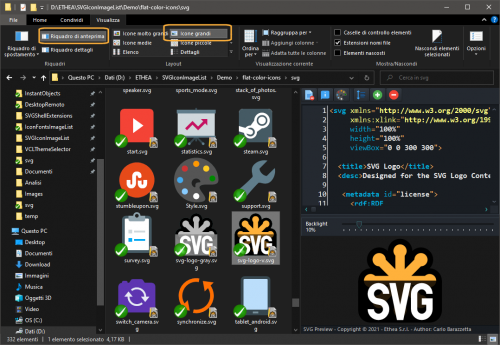
Just now, Attila Kovacs said:I noticed a slower preview for the thumbnails (not the preview panel), with a wrong "white" background on my "dark" Windows Explorer, instead of transparency of the image.
Minimalist, because showing the image shown by the thumbnail is not very useful ...
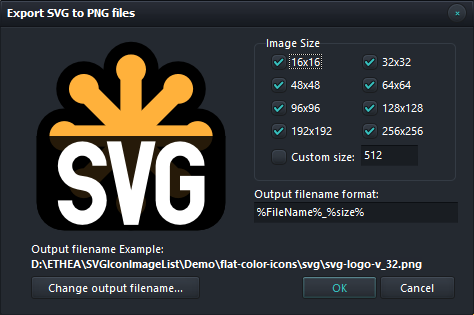
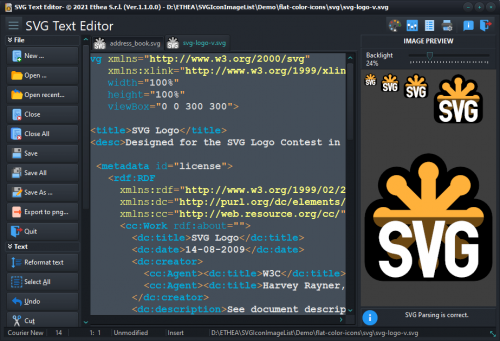
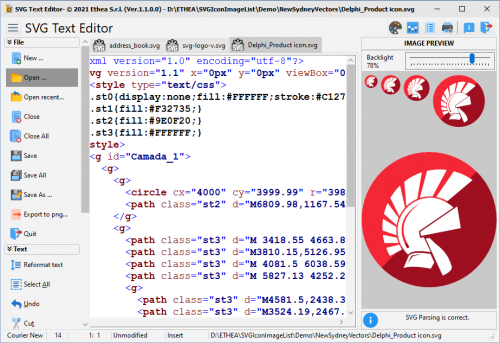
My preview shows the xml content of the file, very useful to see the SVG code (but you can hide the text and show only a preview of the image if you don't want to see a flashing fonrm/frame) and a preview of the image with a useful slider to change the backlight and see the image on different backgrounds (clear or dark). Now with 1.1 version you can also export an SVG image to PNGs (with different resolutions) or you can edit it using the SVG Text Editor included. -
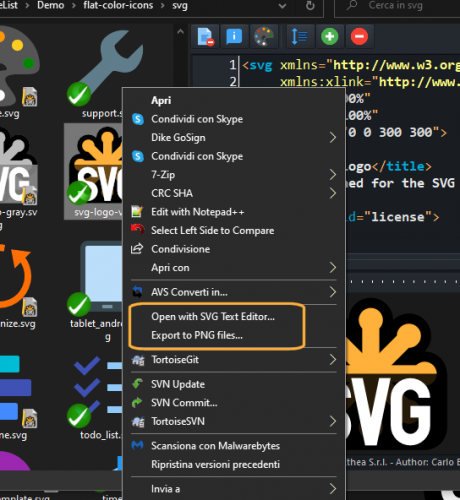
A new version (1.1) of SVGShellExtensions (Open-Source) has been released with a new component (a very useful SVG Text Editor) and a context-menu to export an SVG file to multiple PNG files.
The new Setup is always available on the project page: https://github.com/EtheaDev/SVGShellExtensions
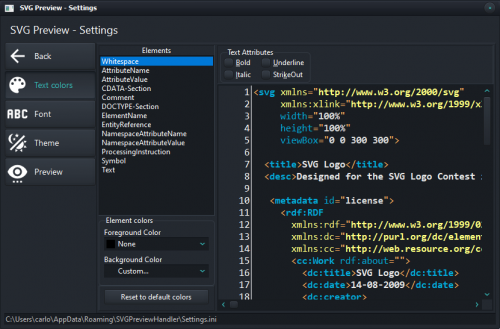
The preview panel now has a slider to change the "backlight" of the image and more settings (such as text color attributes, theme, use of native Direct2D).
The SVG Text Editor is useful for developers who need to change certain aspects of the icons (such as element colors) or try to change the SVG language and see an instant preview of the changes.
Any suggestions for improving these components are welcome!-
 2
2
-
 1
1
-
-
On 2/11/2021 at 1:01 PM, Lars Fosdal said:Nice, Carlo.
I use the SVG preview capability from https://docs.microsoft.com/en-us/windows/powertoys/file-explorer
I know PowerToys and by browsing the C # sources I wanted to discover which SVG library they used for rendering the images. I thought they used Direct2D like SVGIconImageList does thanks to the implementation of @pyscripter but I notice that they "ask" to Edge Browser to render the SVG image, then they "capture" the result image and pass it to Windows Explorer ... not an elegant way to do this. In fact, the icons are not transparent but have a white background, the preview is quite slow and the preview panel is truly minimalist, it only shows the icon 😉
-
On 11/30/2020 at 6:59 AM, Edwin Yip said:A new SVG rendering option: Free Pascal wrapper for ReSVG.
I will investigate...
-
A new brick added to this story:
https://github.com/EtheaDev/SVGShellExtensionsA short video/demonstration:
-
 9
9
-
-
Now with SVGShellExtensions (https://github.com/EtheaDev/SVGShellExtensions) the icons are visibile also into Internet Explorer as Thumbnails and Preview 😉
-
 1
1
-
-
I've published an article about SVGIconImageList and IconFontsImageList:
https://ethea.it/icons_in_delphi/-
 10
10
-
 3
3
-
-
I've published an article about SVGIconImageList and IconFontsImageList:
https://ethea.it/icons_in_delphi/-
 2
2
-
 1
1
-
-
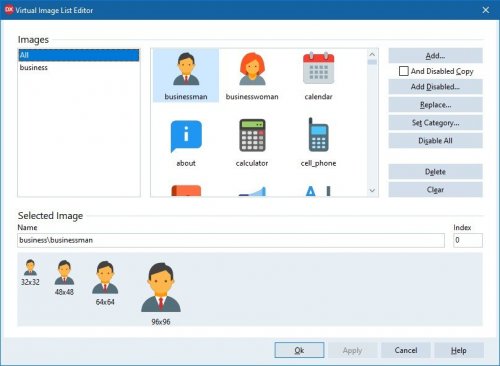
The transition to "Virtual" is now complete (released ver.2.3).
Demos for 10.3 and 10.4 now uses native TVirtualImageList + TIconFontsImageCollection, and the TIconFontImage component can also be linked to VirtualImageList and IconFontsVirtualImageList (not only to IconFontsImageList).I'm searching for users and contributors to the project, expecially for older Delphi versions (because the components are compatible from Delphi 7 to current): it's very hard to me to maintain backward compatibility without help.
From Delphi XE4 they uses GDI+ to render icons. -
Ok, I've resolved, with this solution:
I'm using a new class, implementing Execute without call the "inherited" metod, because the "magic" OpenDialog with the preview is activated by : Template := 'DLGTEMPLATE' but it's used only when TStyleManager.IsCustomStyleActive
Using Template 'DLGTEMPLATE' also without CustomStyleActive shows always the dialog with the preview:
TOpenPictureDialogSvg = class(TOpenPictureDialog) function TOpenPictureDialogSvg.Execute(ParentWnd: HWND): Boolean; begin Template := 'DLGTEMPLATE'; Result := DoExecute(@GetOpenFileName, ParentWnd); end;Not very elegant, but it works...
-
 1
1
-
-
1 hour ago, pyscripter said:It should be mentioned that one of the package units registers the new file format:
initialization TPicture.RegisterFileFormat('SVG', 'Scalable Vector Graphics', TSVGGraphic);Yes! I've notice now that the two Dialog are quite different... but the call is always the same: OpenDialog.Execute.
The TOpenDialog properties:
object OpenDialog: TOpenPictureDialog
Filter = 'Scalable Vector Graphics (*.svg)|*.svg'
Options = [ofHideReadOnly, ofAllowMultiSelect, ofPathMustExist, ofFileMustExist, ofEnableSizing]
Left = 328
Top = 96
end
-
I have a question about a problem developing SVGIconImageList components:
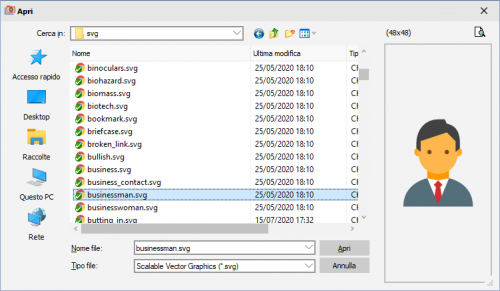
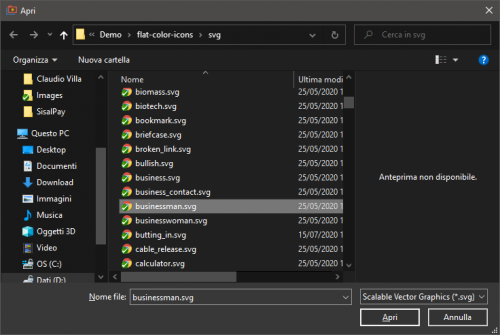
At design-time, the component editor cannot show the svg icon preview into the OpenDialog when loading files from "Add..." button.
Compiling the demo, *and* and activating any VCLStyle, the icon is visibile:Disabling the VCL style, the preview is not visible also at run-time (I'm using Windows in dark mode):
Could it be possible to have the same functionality at design time? It is very important to see the preview, during selection of svg files using the editor!
Do I need some OpenDialog "hook" to have the preview also in "normal" style?Thansk for any suggestions.
Carlo
-
Actually the components do not install any fonts on purpose, to avoid thinking they only works with a specific font ... The demo uses a sample font, and also shows how to load it on-the-fly if it is not installed on the system.
The downside is that when you open the demo you don't see the icons right away in the IDE and this could make you think that the component is not working properly...
The other aspect is that any font loaded as a resource in the IDE affects the possibility of installing a new version on the same font in the system...
I think that letting the developer choose to install the fonts he needs to use in his applications to use them with the components is the right and least invasive choice, don't you agree? -
12 hours ago, Attila Kovacs said:Are you sure that the font has to be installed?
I'm loading a custom font from the resources and it's working fine:
// Load custom Fonts before creating any forms ResStream := TResourceStream.Create(hInstance, 'MONTSERRAT_MEDIUM', RT_RCDATA); try AddFontMemResourceEx(ResStream.Memory, ResStream.Size, nil, @FontsCount); finally ResStream.Free; end;
Yes, to develop the app the font must be installed on the system in order to use it in the IDE.
Deploying the app you can do as you explain: I have similar code in the demo, which responds to the OnFontMissing event raised by the component if Font is not installed://The "material desktop font is not installed into system: load and install now from disk LFontFileName := ExtractFilePath(Application.ExeName)+'..\Fonts\Material Design Icons Desktop.ttf'; if FileExists(LFontFileName) then begin {$IFNDEF D2010+} AddFontResource(PChar(LFontFileName)); {$ELSE} AddFontResource(PWideChar(LFontFileName)); {$ENDIF} SendMessage(HWND_BROADCAST, WM_FONTCHANGE, 0, 0); end-
 1
1
-
-
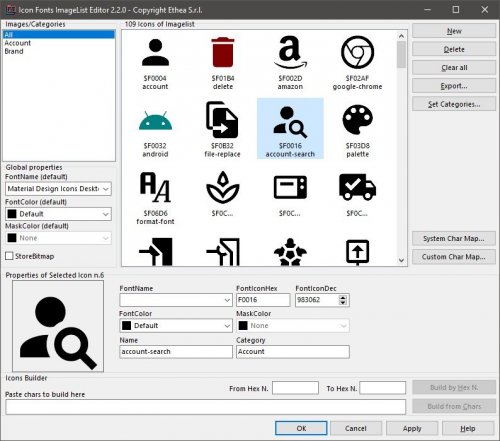
IconFontsImageList components by @Carlo Barazzetta could be the answer: you can explorer the complete wiki to see how it works.
Summary of library:
- An IconFontsImageCollection component that inherits from Delphi's CustomImageCollection and is compatible with VirtualImageList
- A IconFontsVirtualImageList, to use with Delphi version older than 10.3
- A rendering engine of Icon-fonts using GDI+ (from Delphi XE4)
- A complete backward compatibility with older Delphi versions (from Delphi 7)
- A useful Collection and Component editor, with support for Category of Icons
- A custom CharMap viewer, to easily select icons contained in any Font
- Support for changing the Color based on the active VCL Style.
- High performance of drawing engine
- Support for FMX (also for mobile platforms)
- It's free and open-source
Icons based on Fonts are a good alternative to bitmaps because they need only the Font installed in the system to obtain thousands of images (like the "Material Design Font Desktop.ttf" font: https://github.com/Templarian/MaterialDesign-Font). The icons scales perfectly, so, you don't need to multiple resolutions of your images to match the DPI of the monitors and multiple colors for Theme used.
The Collection of Icons can be rendered by a single Font/Color defined at collection level, or by different Fonts/Color defined at Icon level, so you can mix different icons from different Fonts in a single collection.
The library is quite stable, but any contribution is welcome!
-
 5
5
-
 1
1
-
I want to personally thank Vincent Parrett and Kyriakos Vlahos for the great contribution to the project!
The official 2.0 version will be released shortly and also published on GetIt.
Meanwhile, you can download the project from Github and report any problems.I'm also working on IconFontsImageList to add similar funcionalities, like a IconFontsVirtualImageList and IconFontsImageCollection...
-
 6
6
-
 3
3
-
-
The work on https://github.com/EtheaDev/SVGIconImageList continues, many issues have been solved.
Now it's possible also to use native VirtualImageList (from 10.3 or 10.4) linked to a TSVGIconImageCollection!
If you have an older Delphi version you can use TSVGIconsVirtualImageList.
With the help of VincentParrent and pyscripter the components and the SVG library improve day by day ...
Stay tuned!-
 7
7
-
-
Today I've merged the great work made by @pyscripter and @Vincent Parrett into SVGIconImageList project and released 1.8 version.
Now with the new components SVGIconImageCollection and SVGIconVirtualImageList it's possibile to build multi-form High-DPI app in a multi-monitor environment using a single ImageCollection shared by the forms.
Many SVG rendering problems are now fixed!-
 2
2
-
 1
1
-
![Delphi-PRAXiS [en]](https://en.delphipraxis.net/uploads/monthly_2018_12/logo.png.be76d93fcd709295cb24de51900e5888.png)












A BIG and very strange BUG with High-DPI, VCL Style and Form Constraints
in VCL
Posted
Thanks for the test, I've changed my secondo monitor to 144dpi but the problem is the same...
I've upgraded my Windows10 version to 20H2 build but the problem still persist...