-
Content Count
281 -
Joined
-
Last visited
-
Days Won
31
Posts posted by vfbb
-
-
Did you configure the paths in Tools > Options > Deployment > SDK Manager?
-
25 minutes ago, AlanScottAgain said:I think I was confused because the default notification icon is colored!
Older versions supported multi-color icons (up to Android 6 or 7 if I'm not mistaken). From then on they are treated as mono color. Even if you have your multi-color icon, Android applies a color filter, with the AccentColor color (if the Use Accent Color is selected). When "Use Accent Color" is not selected, your icon will have the default color of the device's theme.
Also, in the Android documentation it is stated that the icon should be white, but in practice there is no difference because Android will apply the color filter anyway. Just don't forget to delete your icon's background.-
 1
1
-
 1
1
-
-
Note: notification icons are always monocolor.
-
Did you try Project Options > Icons > Android > Accent Color?
-
The FMX still doesn't support the new splash of Android12+ and the issue of the topic is probably generated by the way of the current FMX splash for
Android is configured (WindowsBackground=splash in the center). An issue has already been opened on the quality portal to add support for the new splash format on Android12+.
-
See also
-
 1
1
-
-
On 3/22/2023 at 1:30 PM, softtouch said:Is there a way to convert a svg (its in a tmemorystream) to png (to another tmemorystream)?
Yes! See an example:
uses Skia, Skia.FMX {or Skia.Vcl}; procedure SvgStreamToImageStream(const AInputSvgStream, AOutputImageStream: TStream; const AImageWidth, AImageHeight: Integer; const AFormat: TSkEncodedImageFormat = TSkEncodedImageFormat.PNG); var LSurface: ISkSurface; LSvgBrush: TSkSvgBrush; LSvgBytes: TBytes; begin SetLength(LSvgBytes, AInputSvgStream.Size - AInputSvgStream.Position); AInputSvgStream.ReadBuffer(LSvgBytes, Length(LSvgBytes)); LSurface := TSkSurface.MakeRaster(AImageWidth, AImageHeight); LSurface.Canvas.Clear(TAlphaColors.Null); LSvgBrush := TSkSvgBrush.Create; try LSvgBrush.Source := TEncoding.UTF8.GetString(LSvgBytes); LSvgBrush.Render(LSurface.Canvas, RectF(0, 0, AImageWidth, AImageHeight), 1); finally LSvgBrush.Free; end; LSurface.MakeImageSnapshot.EncodeToStream(AOutputImageStream, AFormat); end;
-
 1
1
-
-
On 4/4/2023 at 2:45 PM, Kyle Miller said:Basic question: Skia4Delphi is more than GPU integration. It requires the GPU. Correct?
I ask because I tried running some apps with Skia enabled on Terminal server, and they crashed hard. They run fine on local desktop.
The library itself does not require a GPU. There is a raster backend that uses only CPU. It should work normally, I even ran it on Windows Server normally. On the other hand, I saw that SkiaSharp already had problems with the Nano Server, so the more information you can give, the better it will be. I suggest opening an issue on the project's github with all the information you have.
Skia4Delphi GitHub - Issues
-
v5.0.0
-
Added GPU backend render to TSkAnimatedPaintBox in Vcl; #108
Controls -
Rewritten Canvas, addressing all pending issues and further enhancing performance; #201 #40
FMX Render -
Improved performance of TSkAnimatedImage in Vcl;
Controls -
Improved anti-aliasing through multi-sampling;
FMX Render -
Improved library reliability through more unit tests;
Tests -
Fixed numerous minor issues and improved the wrapper as well as the C++ code;
API -
Fixed compilation to Android on RAD Studio Rio; #206
API -
Fixed issues related to transparency and addressed problems with OpenGL in fullscreen mode on Windows #127;
FMX Render -
Fixed deployment for custom build config; #208
Library -
Fixed custom font in TSkAnimatedImage; #203
Controls -
Fixed support for Android 5 and Android 6 broken in last version;
Library -
Deprecated SkParticles since Skia stopped maintaining it at Milestone 112;
API - Minor improvements.
Skia version: 107.2.0
Compatibility break
We changed very specific APIs, which are unlikely to generate incompatibilities for developers, but a new major was necessary because we faithfully follow the semantic version.
Github: github.com/skia4delphi/skia4delphi
Website: skia4delphi.org
-
 3
3
-
 4
4
-
Added GPU backend render to TSkAnimatedPaintBox in Vcl; #108
-
18 minutes ago, softtouch said:Why cant it encode bmp format and gif?
Google Skia decision. Just as FMX decided to only encode PNG or JPEG, Skia decided to only encode PNG, JPEG and WEBP (the same goes for other languages). Maybe it's because they only adopted the formats that are widely used on all platforms. Decoding a variety of formats, which already occurs, is really the most important thing. In addition, the accepted formats already meet the needs of the vast majority.
-
17 minutes ago, softtouch said:How can I get the image forma (jpg, png etc.) of an image stored in a memorystream with skia4delphi?
Just to discover the image format? You can use the TSkCodec.MakeFromStream(LStream).EncodedImageFormat
-
 1
1
-
-
Let's do it by steps. Few users had problems when updating to version 4, but all who had problems were due to conflicts with older versions of Skia4Delphi installed on the machine. So, for a secure installation, follow these steps:
- Install running the setup (the manual installation is not recommended) with the IDE closed. You can choose always the same destination folder (prefer the default folder to avoid administrator permission), even if there is an old installation there.
- Delete old Skia4Delphi folders that you detect on your computer.
-
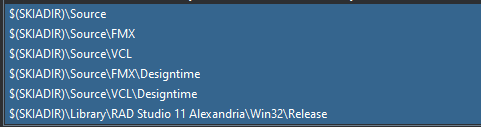
Check in your "RAD Studio > Options > Language > Delphi > Library > Library Path >" if there is any other skia directory besides these:

-
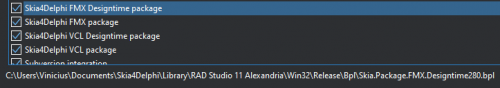
Check in your "RAD Studio > Component > Install Package" if there is any other skia package besides these:

- Never drop library files into the RAD Studio folder. The bpls in the bds folder are automatically loaded by the IDE, even though they are not in the Search Path / Registry. If you've ever done that, you should delete them.
You should also understand that there are 2 enablements in the library:
- To add or remove the App library, right-click on the project and choose "Enable Skia" or "Disable Skia". You will only be able to use controls or any unit from the library after this enablement.
- You can enable replacing the FMX render with the Skia render by adding the line "GlobalUseSkia := True;" and "Skia.FMX" in dpr uses. This is a completely optional feature, as the library controls work fine without this feature. I also emphasize that some libraries are not compatible with Skia's rendering, such as Alcinoe. But we always recommend this feature as it improves the quality of the application's graphics, and fixes several issues that exist in the default FMX render.
If you removed the library via step 1 ("Disable Skia" menu) and removed the library units / controls from your form, your application will not have any code from the library running and therefore the exception that remains has nothing to do with the library.
About the lack of borders in the TMS controls, does this happen with the Skia render ("GlobalUseSkia := True;"), or without the Skia render?
You can check at runtime which render is enabled by giving a simple ShowMessage:
procedure TForm1.FormCreate(ASender: TObject); begin ShowMessage(TCanvasManager.DefaultCanvas.ClassName); end;
There are 4 implementations of Skia rendering, so it will be Skia rendering if the ShowMessage returns one of the following classes: TSkRasterWindowsCanvas, TGlCanvas, TMtlCanvas, TSkRasterMacOSCanvas
-
The BPL’s of some specific paths are loaded automatically when the IDE opens, even if it isn’t in registry.
-
v4.1.0
-
Added new parameters to SkCanvas.SaveLayer;
API -
Added functions ComputeFastBounds and CanComputeFastBounds to SkImageFilter;
API -
Added the properties ApproximateOpCount and ApproximateBytesUsed to SkPicture;
API -
Added ShaderButton demo in VCL & FMX (presented at the Embarcadero Brazil Conference 2022);
Samples -
Added virtual methods to TSkLabel; #182
Controls -
Added support for beta versions of RAD Studio;
Setup -
Improved codecs load;
Render -
Fixed support for iOS Simulator ARM64; #186
Library -
Fixed invalid float point operation in texts;
Render -
Fixed trimming issue in TTextLayout; #192
Render -
Fixed Skia's codecs color type on mobile with Skia's render disabled; #197
Render -
Fixed ISkPath.IsRect results;
API -
Fixed read of Metal view;
Render -
Fixed cursor in TSkLabel of VCL;
Controls -
Fixed text attributes;
Render -
Fixed controls inside TSkCustomAnimatedControl in VCL;
Controls -
Fixed TextLayout before 10.2 Tokyo;
Render -
Fixed iOS certificate issues in main demo;
Samples -
Fixed NavigationBar color on Android12+ in main demo;
Samples -
Fixed and improved unit tests;
Tests - Minor improvements.
Skia version: 107.1.0
New ShaderButton demo (VCL & FMX)
-
 5
5
-
Added new parameters to SkCanvas.SaveLayer;
-
18 minutes ago, Krzy said:I did it.
But when I click Menu > Project > Deploy , Delphi update file AndroidManifest.xml and delete this line.
You should edit your AndroidManifest.template.xml (You can found it template in your dproj folder after the first compilation to android platform), and not the final AndroidManifest in deploy path.
-
 3
3
-
-
Open your Android manifest template, and inside the activity tag, put the line:
android:exported="true"
-
25 minutes ago, William23668 said:This mean I have to draw at canvas level inside each row in TListView ?
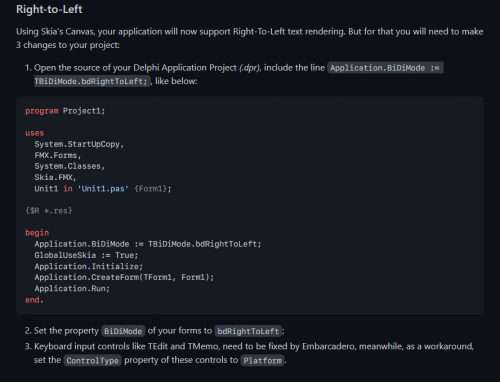
ACanvas.DrawSimpleText('"Each dream that you', 2, 25, LFont, LPaint);Not! This part is exemplifying the direct use of the API. It's exactly like @Sherlock said, just replace the default FMX renderer with Skia's renderer ("GlobalUseSkia := True;" in your dpr). But there are a few more notes in the RightToLeft section in readme, which I've printed here:
-
 2
2
-
 1
1
-
-
FMX does not natively support RTL. However, it is possible to use third-party libraries that enable RTL in FMX. Skia4Delphi is one of them: https://github.com/skia4delphi/skia4delphi#right-to-left
-
 1
1
-
-
31 minutes ago, Anders Melander said:A picture of a red apple and a yellow banana is "similar" because they are both pictures of fruits.
When I said similarity of images, I meant similarity of pixels. It can check if the image is identical (similarity = 1) or if it is very close (similarity >= 0.99 for example).
We use this because it is normal for some drawings to vary a few pixels from platform to platform or from backend render to backend render. For example, text on Windows is slightly different from text on Android, even though both have the same font loaded. So in the unit tests we set up some tolerable similarity for each type of drawing.
-
 2
2
-
-
If you just want to check if 2 images are identical or similar, I have an optimal solution:
The Skia4Delphi unit test has an independent unit of image hashing (or similarity hashing).
Basically, this class allows you to:
- Compare 2 images and return the similarity between them (0..1)
- Generate a hash of the image
- Compare an image with a previously generated hash and return the similarity (0..1)Note: It may seem strange but the hash it generates is a hash itself for similarity, that is, if you change part of the image, only part of the hash will be changed. Internally it implements 3 known similarity algorithms (like perceptual hash) and one of our own. The union of the 4 algorithms is to increase the final accuracy.
Logically there is a margin of error, but the accuracy is excellent. You can put for example a check to see if the hash similarity is >= 0.99 to decide if they are equal.
In the class, the input parameters of the images are of type ISkImage, which can be created in two different ways:
- TSkImage.MakeFromEncoded(Bytes)
- Bitmap.ToSkImage;Note: Add the units Skia and Skia.Vcl (or Skia.FMX), to use the example above.
-
@Uwe Raabe I also wanted to suggest adding a flag to remove the jars. If I remove the android jars from a dproj, I can use the same dproj in any version of Delphi (the IDE will set the default jars when open it). But if I don't remove it, I have to do a 'Revert To Defaults' when I open the project (and an amateur programmer doesn't even know this, will compile and see an error and give up).
The solution would be: either add a flag to remove them or check if the list of jars is the defaults of some version of RAD Studio and if it will remove it automatically.
-
You can try using Refit, which is a library to consume apis rest in a simple way, without manipulating strings, json, or http components.
First you would create a unit for your api:
unit CheckBook; interface uses iPub.Rtl.Refit; // Just download and add it to your project: https://github.com/viniciusfbb/ipub-refit type TNewPayment = record Recipient: string; Name: string; Amount: Double; Number: string; Description: string; end; [BaseUrl('https://sandbox.checkbook.io/v3')] ICheckBookApi = interface(IipRestApi) ['{97789B20-5C26-4359-AC41-D2042C4FAEC7}'] [Post('/check/digital')] [Headers('Authorization', '{AuthToken}')] function CreateDigitalPayment(const ABody: TNewPayment): string; function GetAuthToken: string; procedure SetAuthToken(const AValue: string); property AuthToken: string read GetAuthToken write SetAuthToken; end; var FCheckBookApi: ICheckBookApi; implementation initialization FCheckBookApi := GRestService.&For<ICheckBookApi>; end.
Then you would consume it in your forms as follows:
uses CheckBook; procedure TForm1.Button1Click(Sender: TObject); var LNewPayment: TNewPayment; begin LNewPayment.Recipient := 'testing@checkbook.io'; LNewPayment.Name := 'Widgets Inc.'; LNewPayment.Amount := 5; LNewPayment.Number := ''; LNewPayment.Description := 'Test Payment'; FCheckBookApi.AuthToken := 'xxxxxxxxx:xxxxxxxx'; ShowMessage(FCheckBookApi.CreateDigitalPayment(LNewPayment)); end;
-
 2
2
-
 1
1
-
-
47 minutes ago, Anders Melander said:How is that relevant?
He needs to draw paths in Winding mode but doesn't want to change the FMX source. This is one of the alternatives, but there are other possibilities.
-
 1
1
-
-
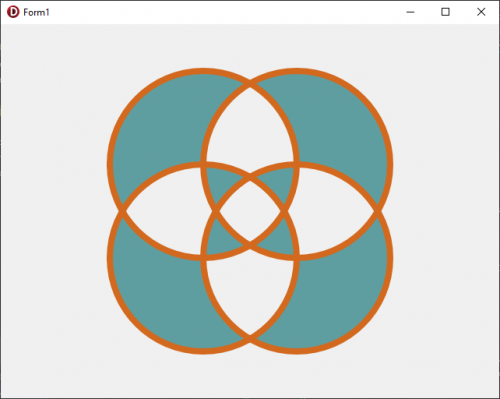
@XylemFlow You can use the Skia4Delphi for that. I made a small example of how to do this:
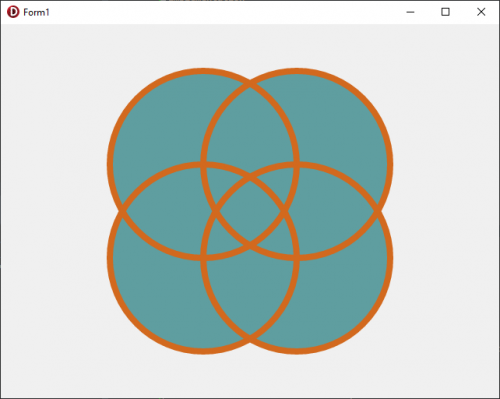
unit Unit1; interface uses System.SysUtils, System.Types, System.UITypes, System.Classes, System.Variants, FMX.Types, FMX.Controls, FMX.Forms, FMX.Graphics, FMX.Dialogs; type TForm1 = class(TForm) procedure FormPaint(Sender: TObject; Canvas: TCanvas; const ARect: TRectF); private { Private declarations } public { Public declarations } end; var Form1: TForm1; implementation {$R *.fmx} uses {$IFDEF SKIA} Skia, Skia.FMX, Skia.FMX.Graphics, {$ENDIF} System.Math; {$IFDEF SKIA} procedure DrawPath(const ACanvas: ISkCanvas; const APathData: TPathData; const AFillType: TSkPathFillType; const AFill: TBrush; const AStroke: TStrokeBrush); var LPaint: ISkPaint; LPath: ISkPath; LPathBuilder: ISkPathBuilder; begin LPathBuilder := TSkPathBuilder.Create(AFillType); LPathBuilder.AddPath(APathData.ToSkPath); LPath := LPathBuilder.Detach; if (AFill <> nil) and (AFill.Kind = TBrushKind.Solid) then begin LPaint := TSkPaint.Create; LPaint.AntiAlias := True; LPaint.Color := AFill.Color; ACanvas.DrawPath(LPath, LPaint); end; if (AStroke <> nil) and (AStroke.Kind = TBrushKind.Solid) then begin LPaint := TSkPaint.Create(TSkPaintStyle.Stroke); LPaint.AntiAlias := True; LPaint.Color := AStroke.Color; LPaint.StrokeWidth := AStroke.Thickness; ACanvas.DrawPath(LPath, LPaint); end; end; {$ENDIF} procedure TForm1.FormPaint(Sender: TObject; Canvas: TCanvas; const ARect: TRectF); function CircleRect(const ACenterX, ACenterY, ARadius: Single): TRectF; begin Result := TRectF.Create(ACenterX - ARadius, ACenterY - ARadius, ACenterX + ARadius, ACenterY + ARadius); end; var LBitmap: TBitmap; LPathData: TPathData; LRadius: Single; begin LRadius := Min(ARect.Width, ARect.Height) / 4; LPathData := TPathData.Create; LPathData.AddEllipse(CircleRect(ARect.CenterPoint.X - LRadius / 2, ARect.CenterPoint.Y - LRadius / 2, LRadius)); LPathData.AddEllipse(CircleRect(ARect.CenterPoint.X - LRadius / 2, ARect.CenterPoint.Y + LRadius / 2, LRadius)); LPathData.AddEllipse(CircleRect(ARect.CenterPoint.X + LRadius / 2, ARect.CenterPoint.Y - LRadius / 2, LRadius)); LPathData.AddEllipse(CircleRect(ARect.CenterPoint.X + LRadius / 2, ARect.CenterPoint.Y + LRadius / 2, LRadius)); Canvas.Fill.Kind := TBrushKind.Solid; Canvas.Fill.Color := TAlphaColors.Cadetblue; Canvas.Stroke.Kind := TBrushKind.Solid; Canvas.Stroke.Color := TAlphaColors.Chocolate; Canvas.Stroke.Thickness := 8; {$IFDEF SKIA} if Canvas is TSkCanvasCustom then begin DrawPath(TSkCanvasCustom(Canvas).Canvas, LPathData, TSkPathFillType.Winding, Canvas.Fill, Canvas.Stroke); end else begin // Fallback if you remove the "GlobalUseSkia := True;" from .dpr LBitmap := TBitmap.Create(Round(ARect.Width), Round(ARect.Height)); try LBitmap.SkiaDraw( procedure(const ACanvas: ISkCanvas) begin DrawPath(TSkCanvasCustom(Canvas).Canvas, LPathData, TSkPathFillType.Winding, Canvas.Fill, Canvas.Stroke); end); Canvas.DrawBitmap(LBitmap, LBitmap.BoundsF, ARect, 1); finally LBitmap.Free; end; end; {$ELSE} Canvas.FillPath(LPathData, 1); Canvas.DrawPath(LPathData, 1); {$ENDIF} end; end.
The result with FMX pure:
The result after enable Skia in the project:
The project is attached.
![Delphi-PRAXiS [en]](https://en.delphipraxis.net/uploads/monthly_2018_12/logo.png.be76d93fcd709295cb24de51900e5888.png)






Delphi Alexandria 11.1 Android AAB from Play Store exits on startup
in Cross-platform
Posted
Yes, this is relevant only for the .aab generation. Note: you can’t change the ‘condition’ on IDE side, you should open the dproj and add it manually. See one dproj with that:
https://github.com/skia4delphi/skia4delphi/blob/eed4afbf8a34137a9bfa308bcb5ef87cee84abcb/Samples/Demo/FMX/Projects/RAD%20Studio%2011%20Alexandria/Skia4Delphi.dproj#L1182