-
Content Count
281 -
Joined
-
Last visited
-
Days Won
31
Posts posted by vfbb
-
-
@CyberPeter Tip: When you enable Skia in your project (right-click on the project > Enable Skia), the next time you build the project, the sk4d.dll will be in the output folder along with your .exe.
-
 2
2
-
-
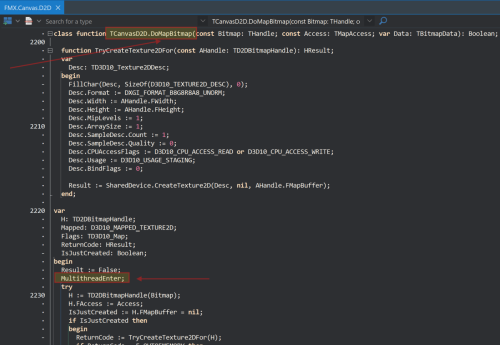
@domus It seems to be specific to the D2D implementation (as the TBitmap.LoadFromStream indirectly uses map/unmap):
On this case, you can switch to another render, like Skia. (Just right click on your app > Enable Skia).
Although TBitmap.LoadFromStream does not use TCanvas, it is worth remembering that another UI block occurs when using the TCanvas of the bitmap in the background thread (as reported in the docwiki posted earlier). In this case, using Skia, you can add `GlobalSkiaBitmapsInParallel := True;` on your dpr to avoid this.
-
@Alexander Halser A few years ago I made a tutorial on how to explore iOS app crash, but the same applies to macOS as well. Take a look especially at Step 4 - Symbolizing the crash file.
-
 3
3
-
 1
1
-
-
@Riku23 Can you attach a demo? Are you using Skia? I’m asking this because Skia is rendering its own filters on RAD 12+, so you can get different results when Skia is enabled. Let me know if this is the case.
-
@John van de Waeter The performance with Skia was improved on RAD Studio 12.2. Also, the property Form.Quality affects the performance when Skia is enabled.
Note: I recommend delete your project dcu output folder as it may contain old versions of Skia4Delphi from the open-source installation. -
Seems related to “Display zoom” option of iOS. Issue reported here: https://github.com/skia4delphi/skia4delphi/issues/315
-
 1
1
-
-
-
Also, the adaptive icon files, and all artwork generated files, are available at your project folder, in the subpath “.\<ProjectName>.Artwork\”. It is important to note that the adaptive icon and the vectorized splash are only generated when you use and SVG on the input of icon fields of the artwork generator. That is, if you use PNG image, it will generate all icons and splashs but not the android adaptive icon and android vectorized splash.
If you found a real issue in the IDE and you have the steps to reproduce, please create a Jira for it, to improve future versions.
-
Try add GlobalUseMetal := True; on your dpr. iOSSim has one know issue related to OpenGL.
-
 1
1
-
-
@Hans♫ I think that could be a Google Skia limitation or issue, so the right place to report bugs is on https://issues.skia.org/, instead on QP.
However, I have already opened a new conversation in the Skia group to obtain more information about this: Poor quality of anti-aliasing on NVidia GPU (google.com)-
 1
1
-
-
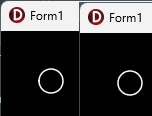
@Hans♫ I used the same code you provided and got satisfactory results. Look:
<No Skia> | <Skia + Vulkan>

(Scale 100%)
It is difficult to deduce what is happening if the same code is producing different results. That's why I think it would be interesting if we could test it on more machines. The project I used is attached:
-
 1
1
-
-
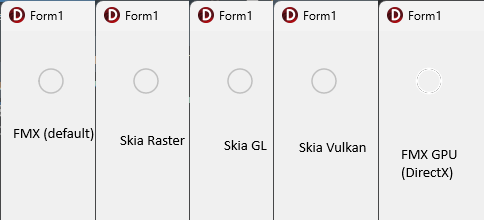
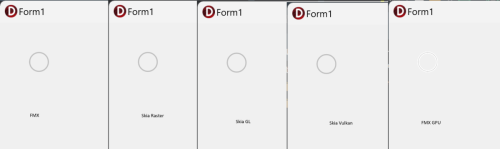
@Hans♫ Do you have a blank project simulating this? I drew directly in the form's OnPaint using your example on a blank project and got the same result for all renders, except for the FMX GPU without Skia which seems to be bugged.
scale 1x:

scale 2.25x:
-
@Hans♫ Is this an image or a path? (we have to understand if the arrow is being drawn or resized) Can you share the source of this icon?
-
@Hans♫ Please check your Form.Quality because the AntiAlias is direct related to the current form quality:
https://github.com/skia4delphi/skia4delphi/blob/093ec41b1b951c68cbccaa885a84c19242e09fb7/Source/FMX/FMX.Skia.Canvas.pas#L1571The AntiAlias of raster is forced to be always true because some preliminar tests proved to be apparently faster.
-
 1
1
-
-
@Stefan Glienke Could you add a version constant to Spring.pas? Something like:
const Spring4DVersion = 2.0;
to help us maintain code compatible with 1.x and 2.0 at the same time, as it would allow:
{$IFNDEF DELPHI_12_UP} constructor THashSet<T>.Create(ACapacity: NativeInt); begin {$IF defined(Spring4DVersion) and (Spring4DVersion >= 2)} inherited Create(ACapacity, nil); {$ELSE} inherited Create; {$ENDIF} end; {$ENDIF}
This is especially important for large teams/projects that share common code, where some projects and people use version 1.x while others use version 2.x, and the common code should support both.
-
3 hours ago, martincg said:if I copy the image to a bitmap then use SKiaDraw on the bitmap the original image information is wiped.
Hi @martincg! I answered you on another topic with the same issue. To preserve the old content of the bitmap when starts draw with skia, you should call Bitmap.SkiaDraw(..., False);
-
@martincg Bitmap.SkiaDraw have a second optional argument, AStartClean: Boolean, and when False you will not lost its content.
-
1) Enable Skia on your project (right click on project > Enable Skia;
2) GlobalUseVulkan on FMX.Types is default True on Android, so it will use Skia Vulkan on Android by default;
-
1 hour ago, Ralf7 said:It would be interesting to create a Canvas -> PDF output under Win32. The question arises as to whether the necessary VCL Canvas APIs are all supported.
The current design of Vcl's TCanvas makes it unfeasible to create a wrapper that uses different libraries / different outputs. There is already a request to try to improve this and you can vote:
[RSP-43149] Remodel TCanvas to allow injection of a different drawing backend - Embarcadero Technologies
So currently, what can be done is to draw using the APIs directly from Skia, that is, using the document's SkCanvas, or you can draw in a TBitmap in the conventional Vcl way and in the end use:SkCanvas.DrawImage(Bitmap.ToSkImage, 0, 0);
but I don't recommend this because you wouldn't have a vectorized PDF, and the texts couldn't even be selected/copied, as the PDF would be an image in fact.
-
30 minutes ago, PeterPanettone said:However, even working with ASCII text, the 44x44 Logo looks very ugly:
From what I saw here, the bad quality seems to be only in the preview control. The output images are in good quality.
-
@PeterPanettone Please, report that on Quality Portal, it is an issue and should be fixed. As a "workaround", I strongly recommend using SVG: Radioactive SVGs which is working perfectly.
-
When you Run the app by the IDE, it will share the PATHs of the IDE with your program. IOW, in a project without Skia enabled, using skia controls, if you click on Run on the IDE, it will work fine (because the IDE have on it own PATHs the path to the sk4d.dll), but if you run the Project1.exe on the Windows Explorer, it will crash on startup due the lack of the sk4d.dll.
-
Additional info: On RAD 12 it is possible to encode animated WebP (better format than GIF). See DocWiki.
-
 1
1
-
-
16 minutes ago, Alexander Halser said:Delphi 11.3 without Skia, just FMX with GDI+.
Maybe you have the "Webp Image Extensions" installed: https://apps.microsoft.com/detail/9PG2DK419DRG
![Delphi-PRAXiS [en]](https://en.delphipraxis.net/uploads/monthly_2018_12/logo.png.be76d93fcd709295cb24de51900e5888.png)




ANN: Skia4Delphi v6.4.0 Beta 1
in Delphi Third-Party
Posted
v6.4.0 Beta 1
We are pleased to announce one of the biggest updates of Ski4Delphi! For the first time in Delphi's history, we have a C++ library statically linked to a Delphi application on Windows, removing the dependency on sk4d.dll. In addition, we have updated the Skia library from version m107 to version m132.
After a long research and experiments, we were able to understand the "limitations" of the Delphi linker and build a pre-linker for C++ libraries that would get around these limitations, producing objects that are fully compatible with Delphi, which could be used to statically link not only Google Skia, but any C++ project in Delphi on Windows. Source: github.com/skia4delphi/llvm-project
This is still a beta version, but all our tests have passed and there are no known issues regarding the new changes.
Enjoy! 🙂